Используем Teledrive и Telegram в качестве безлимитного облачного хранилища в 2024 году. Настройка за 15 минут
За последние годы, как бы это ни было странно, но моим основным облачным хранилищем стали «Избранные» в Telegram, потому что сервис доступен на всех платформах и сам открыто рассказывает об этой возможности в своих соцсетях. В какой-то момент я столкнулся с проблемой того, что куча файлов в «Избранном» выглядит слишком кучно и разбирать во всем этом неудобно.
Недавно я наткнулся на проект Teledrive, который позволяет сделать из вашего Telegram настоящее облачное хранилище со структурой, папками и возможностью делиться ссылками на загрузку файлов с другими людьми.
В этом материале я расскажу, как установить Teledrive на свой облачный сервер и получить свое безлимитное облачное хранилище за 300 рублей в месяц. И это не кликбейт! Процесс установки займет всего 15 минут.
Создаем базу данных
Первое, что я советую сделать это создать базу данных postgresql — она как раз отвечает за хранение информации о структуре файлов и папок в Teledrive. Получается, что вы можете развернуть Teledrive на любом железе и при подключении базы данных у вас всегда будет ваша привычная структура файлов.
Для удобство создание postgresql я использую бесплатный сервис Neon.
После того как вы зарегестрируетесь в нем, на стартовом экране введите любое название проекта и название базы данных. В списке выбора хранилища выберите Франкфурт — так получение информации из базы данных будет максимально быстрым.
После создание у вас появится окно с ссылкой на базу данных, отобразите скрытые данные и скопируйте ссылку в заметки. Она пригодится позже.
Далее необходимо арендовать облачный сервер. Nwo
Арендуем сервер
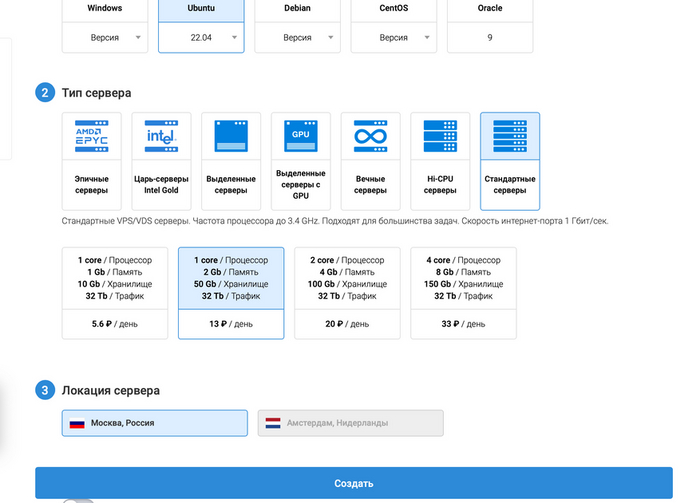
Далее необходимо арендовать облачный сервер, на котором мы будем разворачивать Teledrive. Я использую российский хостинг VDSina (реф), так как у них стабильная скорость интернет-порта 1 Гбит/сек и объём трафика 32 ТБ в месяц. Вы можете использовать любой другой хостинг, которым вы пользуетесь.
Файлы, которые вы будете загружать в Teledrive будут храниться на серверах Telegram в вашем аккаунте! Сервер нужен только для работы приложения, на нем никакие файлы храниться не будут.
Главное, чтобы облачный сервер соответствовал следующим характеристикам:
Процессор: 1 ядро
RAM: 2 Гбайт
Хранилище: 50 Гбайт
Локация: Москва
Стоимость: 13 рублей в день (390 рублей в месяц)
Особенно обратите внимание на объем оперативной памяти, её должно быть не меньше 2 Гбайт. На сервере с 1 Гбайт у меня Teledrive не заработал.
Подготовка к установке
После того как вы создали базу данных и арендовали сервер, откройте данные для подключения к серверу из тикета, запустите терминал и поочередно вводите следующие команды:
ssh root@ip-адрес сервера (его можно найти в Поддержка/Тикеты)
Согласитесь с подключением — yes
После введите пароль сервера (его также можно найти в тикете)
apt-get update (обновляем сервер)
apt-get install build-essential (устанавливаем пакеты, необходимые для компиляции программы)
Нажимаем y
git clone https://github.com/vuchaev2015/teledrive (копируем репозиторий Teledrive с исправленным установщиком)
wget https://raw.githubusercontent.com/nvm-sh/nvm/master/install.... (устанавливаем NVM (Node Version Manager)
bash install.sh
source ~/.bashrc
nvm install v18.16.0 (устанавливаем Node.JS версии 18.16.0 через NVM)
npm i -g yarn (устанавливаем Yarn)
sudo apt install postgresql -y (устанавливаем ПО для базы данных)
apt-get install tmux (устанавливаем мультиплексор для фоновой работы Teledrive)
tmux new -s teldr (создаем сессию мультиплексора для фоновой работы Teledrive)
После этого окно терминала должно обновиться, начнется новая сессия tmux, в которой мы будем держать запущенный Teledrive. Теперь приступаем к установке.
Устанавливаем Teledrive
Осталось несколько финальных шагов.
cd teledrive (переходим в папку приложения)
chmod +x ./install.manual.sh
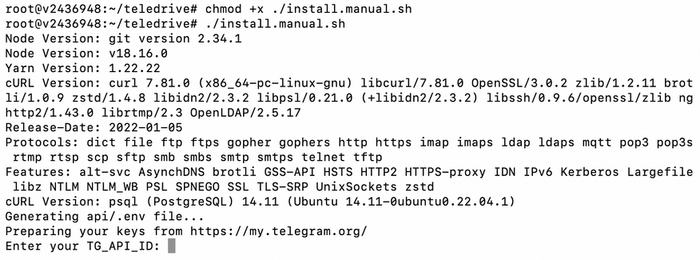
./install.manual.sh(запускаем установщик)
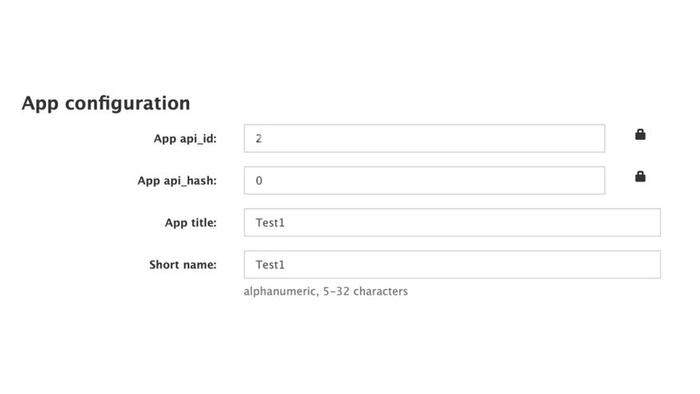
После у вас появится окно с вводом данных для подключения приложения. Переходим на сайт my.telegram.org и входим под тем аккаунтом.
Переходим в раздел API и копируем из окна следующие данные в терминал. Поля ввода будут появляться друг за другом
TG_API_ID: ID приложения
TG_API_HASH: хэш-номер
ADMIN_USERNAME: имя пользователя Telegram, у которого будут права администратора
DATABASE_URL: адрес базы данных из сервиса Neon, который вы должны были сохранить в начале
PORT: номер порта
REACT_APP_API_URL: адрес, через который вы будете заходить на Teledrive (вводите в формате: http://IP-адрес сервера:номер порта, например, http://123.4.56.7.8:1234)
После ждем 10 минут, пока Teledrive устанавливается. Когда процесс будет завершен появится сообщение «running at (адрес порта)».
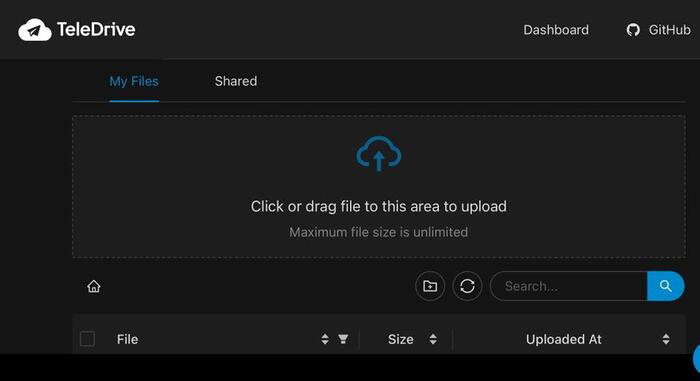
После этого можете закрыть терминал и начинать пользоваться Teledrive. Вход в оболочку осуществляется также, как вход в приложение Telegram. Загружать файлы в хранилище можете через браузер с любого устройства.
Объём хранилища не ограничен. Единственное, что максимальный размер одного файла составляет 4 Гбайт для Premium-пользователей и 2 Гбайт для тех, кто не имеет подписки.
Так что бэкап целого компьютер не сохранить, однако я нашел применение Teledrive для сохранения сериалов, чтобы всегда иметь к ним удобный доступ, например в дороге. А также в сохранении документов и фото, рассортированным по папкам.
Учитывая что общая ёмкость не ограничена, за 300 с небольшим рублей в месяц получается приятная альтернатива стандартным облачным хранилищам.
Пользуйтесь! Если есть вопросы — пишите в комментарии.
Взял из своего блога на IXBT LIVE.