Мастер-класс по взрыву футболиста
Около года назад я делал небольшой мастер-класс про взрывные гифки. Хочу показать вам как примерно выглядит этот процесс изнутри. Это не урок для новичков, а скорее такой брэйкдаун на очень старую гифку. Сразу предупреждаю, что кое что поменялось в организации процессов на данный момент, в примечаниях я буду дописывать об этом. В тексте присутствует много дилетантских моментов, танцев с бубном, и изобретений велосипеда. Сейчас почти все из этого я бы сделал по-другому. Можно обсудить в комментариях более правильные подходы ко многим задачам из поста.
Это последний пост из того старого, которого не было на Пикабу. В дальнейшем только новый контент, только хардкор! ))

Нам потребуется Adobe AfterEffects, Photoshop, 3ds Max с установленными на него VRay и FumeFX
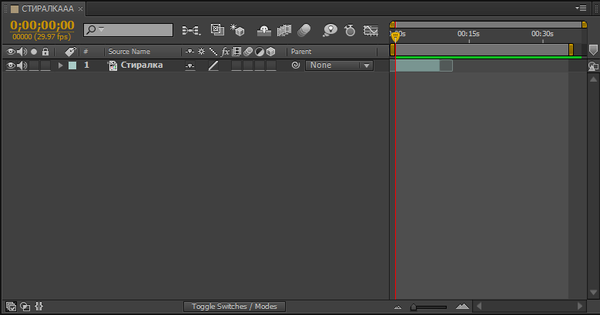
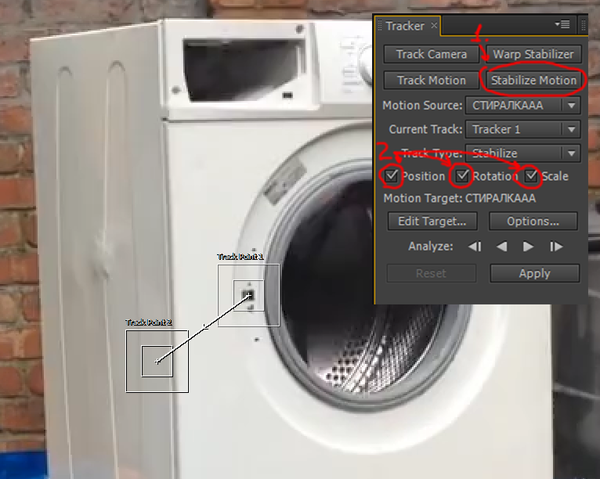
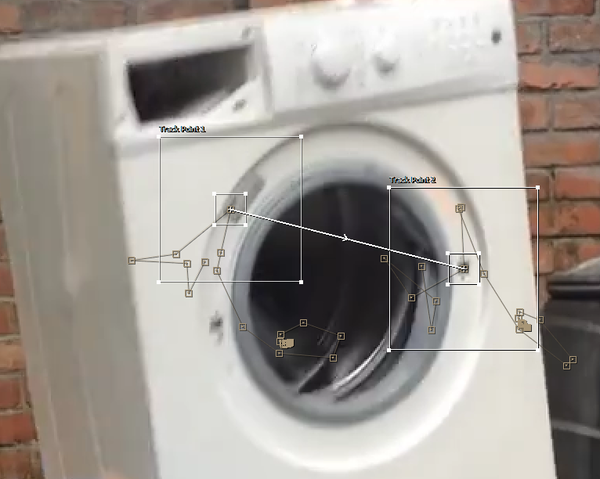
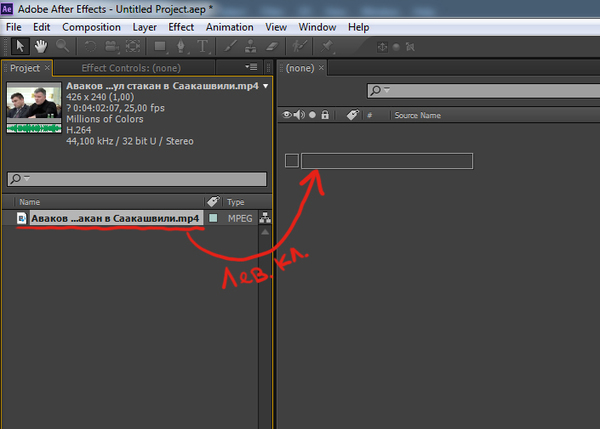
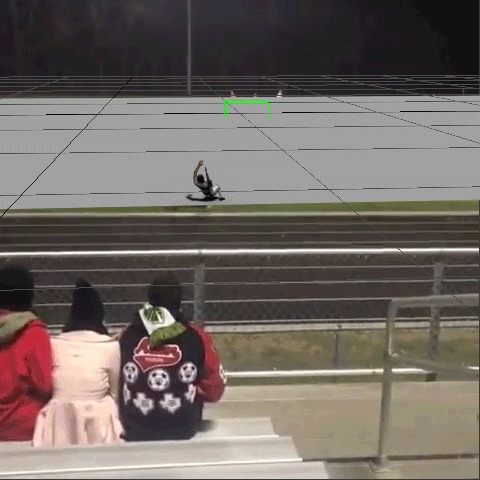
Ну для начала, конечно же, исходник. Он мне попался в виде гифки с небезысвестного сайта. С гифкой работать не очень удобно, в ней часто очень мало цветов и делать автоматический трекинг почти не представляется возможным. Поэтому
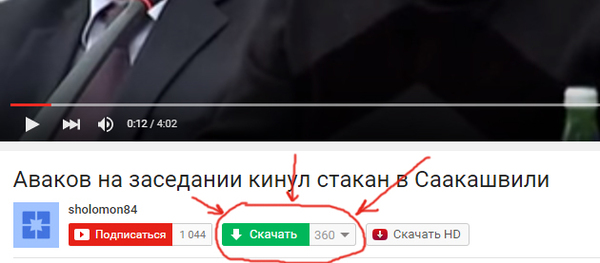
начинать лучше с поиска по картинкам в гугле. Меня этот поиск привел на чью–то страницу в контакте, где была видеозапись этого момента. 25fps, цветовой диапазон и разрешение хоть и не на много, но получше, с этим работать уже удобнее. Для таких случаев у меня стоит какое–то расширение на хром, которое добавляет во все известные видеохранилища кнопку "скачать". Можно и на ютубе его найти по названию и скачать, дописав "ss" перед "youtube".
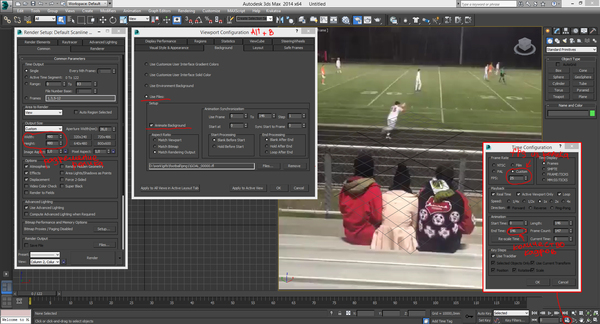
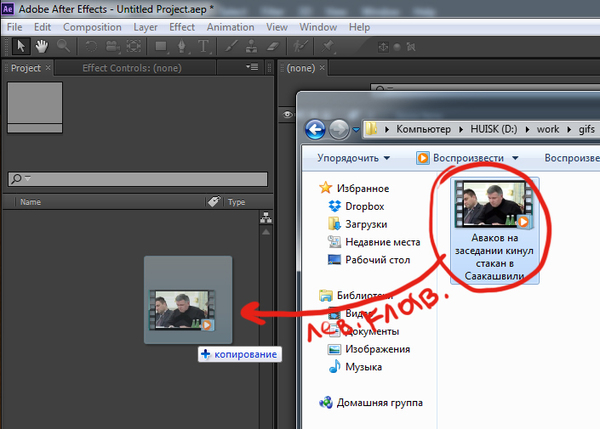
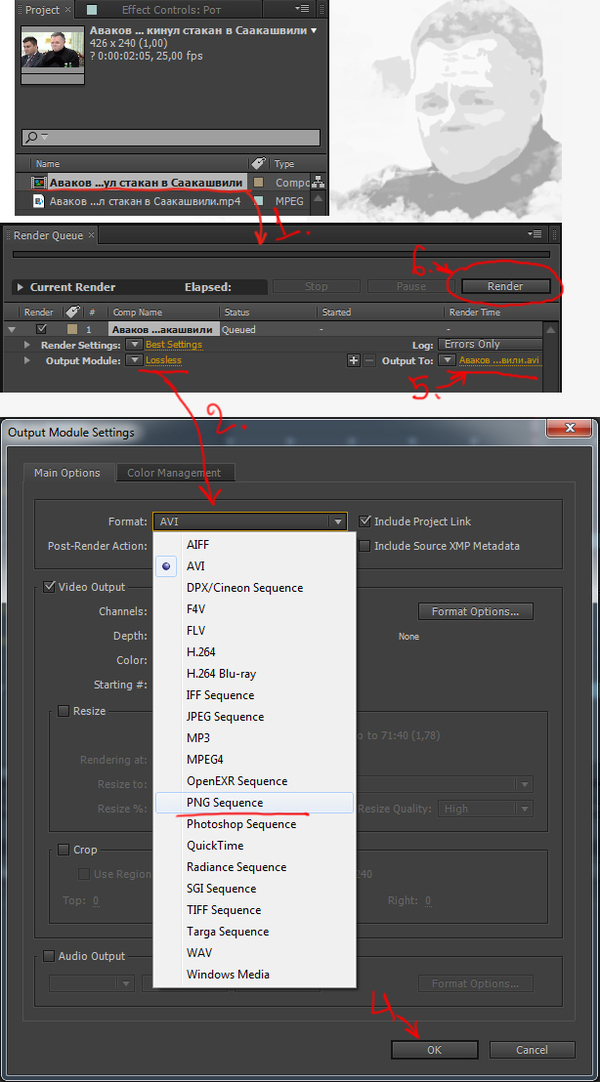
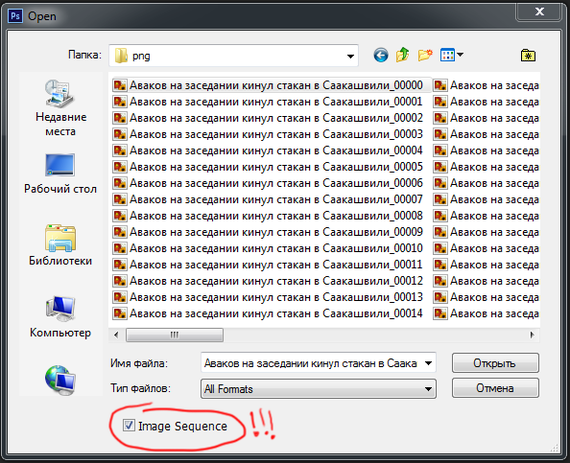
Дальше для более удобной работы афтерэффектом желательно сделать из этого видео png–секвенцию (последовательность картинок). Это делается для того, чтобы избежать проблем со всякими кодеками, и вообще можно быстро пофиксить любой кадр в фотошопе. Теперь настройка.max сцены. Жмем f10 и выставляем разрешение такое же, как у секвенции. В моем случае это было 480х480. Alt+b в окне перспективы откроет окошко настройки вьюпорта, там надо выбрать Use Files и указать путь к севенции. В Time Configuration нужно указать правильный фпс и указать количество кадров. В окне перспективы стоит нажать shift+f, чтобы включить рамку и отображение вьюпорта с правильным соотношение сторон.
(картинка кликабельна)
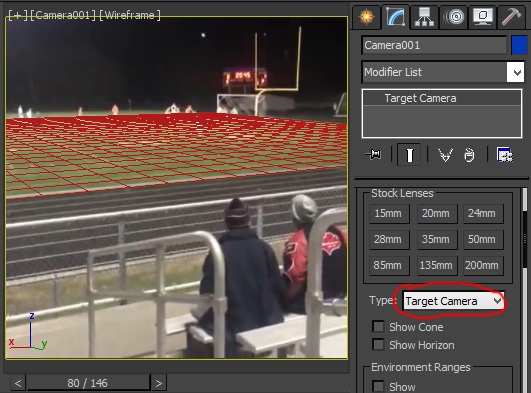
На этом простая часть заканчивается и начинаются танцы с бубном. Да простят меня профессионалы за мой дилетантский подход. А может даже и поправит кто. В общем дальше пошел ручной трекинг. Так как экшн начинается с 35 кадра, оттуда и начинаем. В качестве футбольного поля — плэйн, размером 50х100 метров. Разделен на сегменты метр на метр, чтобы было лучше видно все линии перспективы. Примерно в 80 кадре выставил обзор так, чтобы линии разметки и ребра плэйна были в одном ракурсе. Для этого на глаз подбирая zoom и fov. Когда Результат устроил — жмем ctrl+c. Это создало из этого вида свободную камеру из которой надо сразу же сделать таргет камеру. Это создаст объект Camera Target, который мы и будем анимировать с целью ручного трекинга.
(Примечание. Ну и рачила же я был. Сейчас я бы справился, скорей всего, с 3д трекингом, ну да фиг с ним, нормально получилось)
Я создал Dummy объект и прилинковал к нему Target камеры. Это для того, чтобы было удобнее выделять объект, т.к. Dummy немножко удобнее использовать и можно расположить в самой удобной части экрана. А дальше запасаемся терпением и, включив Auto Key, двигаем Dummy так, чтобы ракурс камеры всегда совпадал с плэйном. Это должна быть самая аккуратная часть работы, т.к. даже легкие искажения станут сразу заметны глазу. Иногда придется наклонять камеру.

Теперь, когда у нас есть статичная сцена с заанимированной камерой можно начинать делать в ней все, что захочется. Начинать лучше с геометрии происходящего. Я скачал для начала модель мужика в шортах, сразу с привязкой к бипеду.
Точнее скачал я его уже давно и использую везде, где проканает лоуполи. Просто в фотошопе правлю ему текстуру каждый раз под нужный цвет. Первого летящего мужика я заанимировал по траектории мяча, а двоих отлетающих просто вручную, как получилось. Заостряться на этом не буду, это большая тема для отдельного урока. Получилось что–то такое:

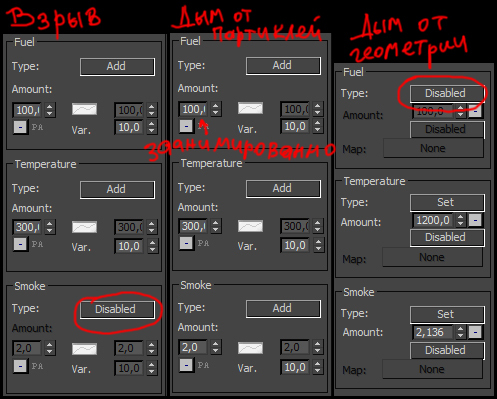
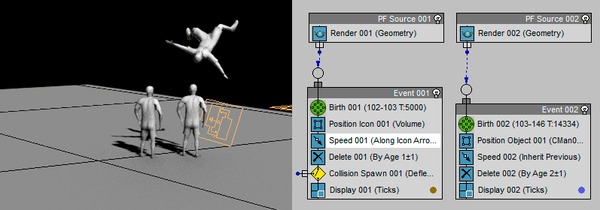
Пришло время для огня и дыма. Сперва немножко теории FumeFX — это симулятор огня и дыма. Если грубо, то воксельная симуляция. Источником для симуляции может быть как геометрия, так и партикли. У всех способов свои плюсы и минусы. Но использование партиклей предпочтительнее, т.к. позволяет настроить симуляции тоньше и интереснее. Создаем первый PF Source и располагаем его в месте большого взрыва. Второй PF Source в любом месте, это будет дым от разлетающихся чуваков. Почти все настройки видны на скрине, если есть какие–то вопросы, то задавайте, отвечу. О настройке Particle Flow можно рассказать очень много, особенно после обновления инструментария в недавнем времени.

Все пространство, в котором будет проходить симуляция дыма и огня надо заключить в бокс симулятора. Так же надо создать три хелпера. Два FFX Particle Src и один Object Src. В каждом FFX Particle Src надо выбрать по созданному PF Source. А в Object Src выбрать разлетающихся чуваков. Задумка взрыва такая. Первый сурс взрывается. Такие взрывы не производят дыма сами по себе, весь дым производится уже пламенем. Так и настраиваем, тупо вырубаем на нем генерацию дыма. Второй сурс — по плану дымный хвост. Поэтому я заанимировал количество топлива в генерации огня. в начале взрыва эти партикли на 100% горят, примерно через 5 кадров подача топлива кончается и остается только производство дыма. Ну и Object Src производит только дым. Он предназначался для того, чтобы дам шел прям от самого объекта, а не от партиклей, которые немного отстают от объекта. Но над этим я еще работаю, не то, чтобы это круто получалось.
(Примечание. С этим моментом я разобрался, надо сделать обновление партиклей между кадрами, например каждые 1/8 кадра должно хватить всем, а также в настройках фумы добавить Simulation Steps. Также можно и Object Src оставить будет не лишним)
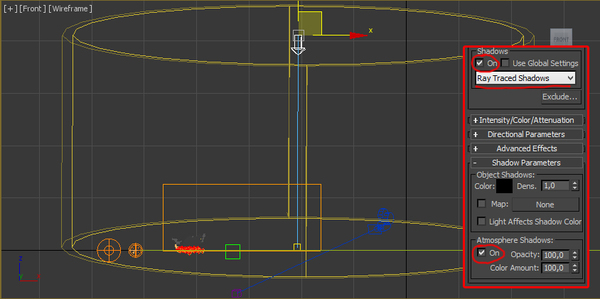
Динамика настроена, теперь пора настроить поведение огня, его внешний вид и освещение для него. На сцене я поставил обычный DirectLight, который светит просто сверху вниз. Важно правильно установить настройки светильника. Установить Vray Shadows, и включить Atmosphere Shadows.
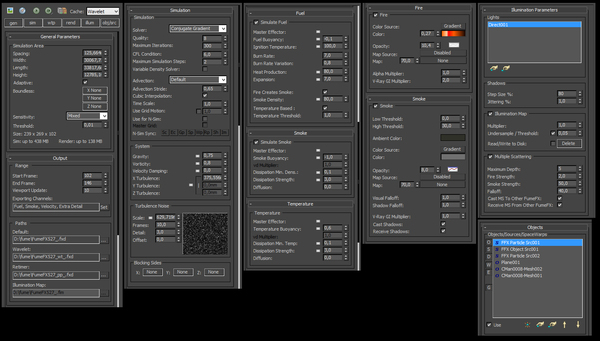
Дальше показаны мои настройки FumeFX. Это тоже настолько обширная тема, что хватит на несколько уроков. Поэтому укажу на ключевые моменты. В General Parameters указывается разрешние сетки. Обычно я указываю так, чтобы количество требуемой памяти не превысило 500МБ (это там, где у меня написано Sim: up to 438 MB). В Output указал старт симуляции с 102 кадра, чтобы не тратить время на пропуск не нужных кадров. В Simulation добавил турбулентности. Проанимировал ее так, чтобы в время взрыва она был сильнее, а потом ушла на спад. Тут надо добавить, что момент вышел немного косячный, т.к. тестовых рендеров было мало и турбулентность получилась крупноватая, надо было значение scale снизить раз в 10. В разделе Fuel поставил галку на Fire Creates Smoke, чтобы соответственно огонь создавать дым. Денсити влияет на количество создаваемого дыма. Текучесть температуры (Temperature Buoyancy) снижена, чтобы огонь не так быстро улетучивался наверх. Настройки рендера огня и дыма — выбраны в основном методом тыка (это там, где градиент цветной). В Illumination Parameters указал светильник, который был установлен до этого и включен Multiple Scattering, чтобы огонь создавал засветы внутри дыма. В список объектов добавлены три хелпера — источника, а также разлетающиеся чуваки и плэйн — земля.
(Примечание. Сейчас бы все настроил сильно по-другому, а это настройки от того проекта)
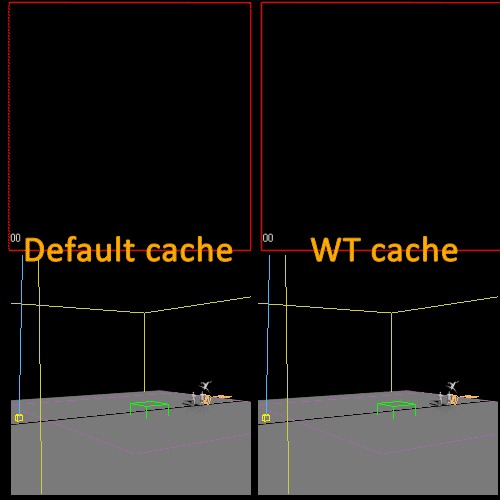
Дальше идет первая итерация симуляции. Нажимаем плэй и ждем. По окончании первой иттерации производится расчет второй. Поподробнее об этом. Первая иттерация — это основная симуляция по тем правилам, которые мы задали, плюс рассчитаный канал velocity, в котором прописаны направления движения флюидов дыма и огня. Во второй иттерации каждый флюид делится на четыре и информация интерполируется при помощи канала velocity. Этот метод называется Wavelet Turbulence. Позволяет увеличить разрешение в два раза, сэкономив при этом много времени.

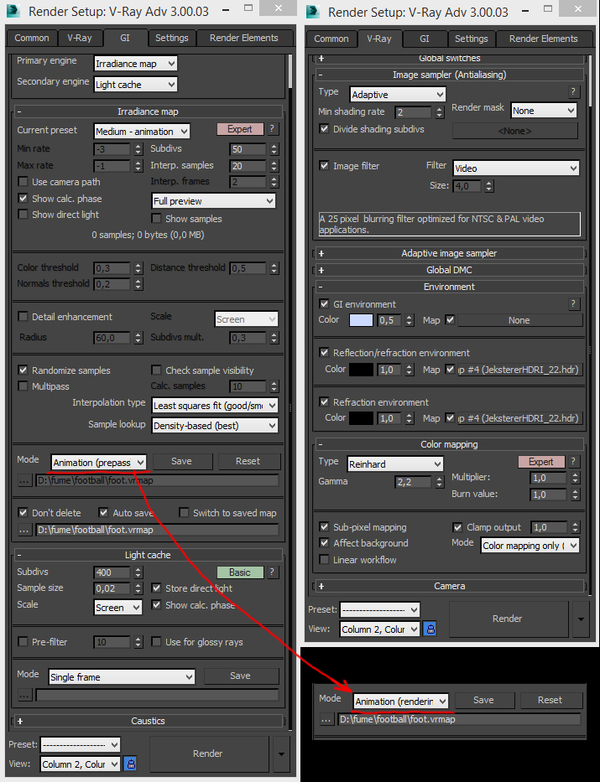
Муки в 3ds Max идут к концу. Осталось только отрендерить и в бой вступает VRay. Тут все проще. На землю кинул белый VRayMtl, на чуваков VRayMtl с текстуркой в диффузе. Никакие настройки всяких там шейдеров при таких размерах картинки не требуется. Дальше покажу настройки вирея. Суть в том, что надо сперва отрендерить карту освещения, а потом только отрендерить саму картинку, интерполируя информацию из нескольких соседних кадров. Таким образом мы полностью избавимся от фликеринга (мигания) всей картинки. Для этого сперва режим Irradiance Map ставится в Animation (prepass). Запускаем препасс, после чего начинаем рендерить проходы. Для этого выделяем все объекты –> правая клавиша –> Object Properties и снимаем галочку Visible to Camera, после чего возвращаем галочку только тем объектам, которые хотим поместить на отдельный слой. Указываем Render Output, формат.png, 48 бит с альфа–каналом. И рендерим, переключившись на Animation (rendering) и отключив Secondary Engine (можно и не отключать, качество не изменится, просто времени будет больше уходить). У меня получились слои с летящим чуваком и с разлетающимися. По такой же схеме отрендерил и землю, но в Render Elements добавил еще VrayShadows.
(Примечание! Не кидайтесь ссаными тряпками и не повторяйте моих ошибок. Молодой был, глупый, не знал, как жить без GI, но зато интересная информация о том, как рендерить анимацию с GI)
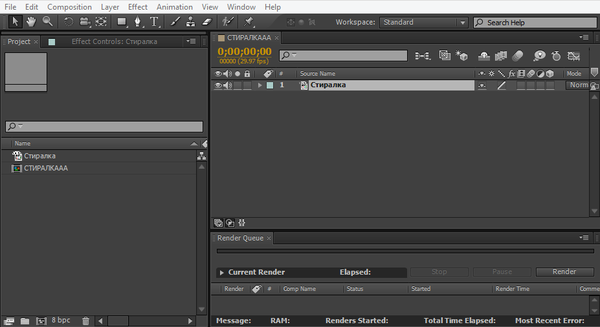
На этом месте нужно перейти к Adobe AfterEffects и собрать первый слой ролика. Так как в дальнейшей для рендера дыма части нам нужен готовый фон. Иначе дым будет иметь не красивые обводки того цвета, на фоне которого рендерили. Композ — это тоже очень большая тема, поэтому просто смотрите на гифку ниже и, если вопросы появятся, спрашивайте.
(Примечание! Я раньше не знал про удалление Color Matting. Но иногда пользуюсь таким способом еще. Все таки у него результат самый лучший, особенно при очень пестром фоне. )

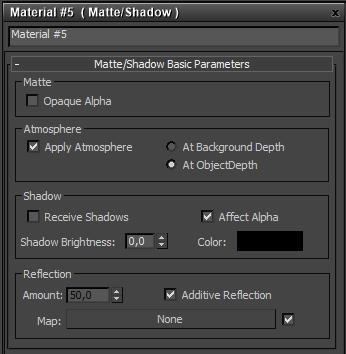
Далее переходим к рендеру фумы. Мне удобнее делать это в стандартном Scanline рендер–движке. Единственный светильник я переключил в режим Ray Traced Shadows, на всю геометрию кинул материал Matte\Shadow. Суть в том, что геометрия будет вычитаться из слоя с дымом и огнем. Нажимаем клавишу "8", попадаем в настройки Environment. Тут галочка "use map" и указываем путь к отрендеренной в предыдущем пункте секвенции. Обязательно надо указать координаты текстуры "Environ" и mapping: Screen, чтобы секвенция вставала фоном на изображении.
Осталось чуть чуть. В Render Elements надо добавить FumeFX Fire и FumeFX Smoke (второе опционально, мне обычно никак не пригождается, но на время рендера это не влияет и если вдруг понадобится — будет обидно, что не добавил сразу). В настройках фумы убеждаемся, что кэш переключен на Wavelet Turbulence. Указываем Render Output настройки аналогичные предыдущим (.png, 48 бит с альфа–каналом), и жмем Render. Тут обычно можно успеть сходить за пивом и достигнуть необходимой кондиции, чтобы еще хватило сил и нервов на финальный композ. В итоге получается три секвенции, которые мы и прикручиваем к тому, что уже сделано в AfterEffects. Ниже гифка с процессом, опишу, что сделал.
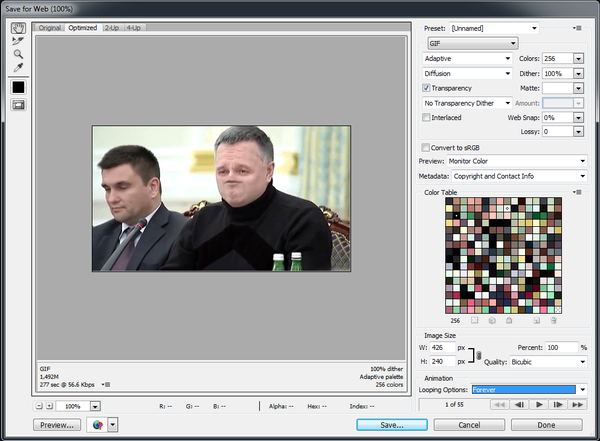
Ну и в конце остается отрендерить и сделать из видоса гифку любым привычным способом. Я обычно рендерю так же в сиквенцию и собираю ее в фотошопе.
(Примечание! Теперь FumeFX Smoke мне пригождается, я понял куда его складывать)

Все спасибо за просмотр, надеюсь никого не утомил. Оказывается сделать тутор сложнее, чем я думал. Потратил времени раз в 10 больше, чем на создание самой гифки. В результате нашел в гифке косяк, в момент отрыва чувака от земли на один кадр проскакивает оригинал и в какой–то момент в кадре два чувака. Это произошло из–за путаницы в фпс и не очень грамотного композа. В будущем такой проблемы постараюсь избегать.