Создание одностраничников с нуля – ч. 3. Запуск и масштабирование.
В этой статье я расскажу про установку и настройку CMS, нюансы оптимизации и проблемы, с которыми пришлось столкнуться. Статья, скорее всего, интереснее будет новичкам в создании сайтов.
Вспомним исходные данные
Мы определились с программой, про которую хотим сделать сайт. Базовая частотность названия такой программы по wordstat больше 30 000. Сама программа бесплатная. Никакой чернухи!
Мы определились с хостингом – Бегет. Дорогой тарифный план покупать пока что не стоит. Советую тарифный план на 10 сайтов за 375 рублей в месяц. При оплате за год – дешевле.
Мы определились с доменом – регистрировать будем в зоне .ru, при этом в домене должно быть вхождение названия выбранной программы. Например, www.alphe-chrome.ru. Самые низкие цены на данные домены я нашел на regnic.name – регистрация и продление по 170 рублей.
Мы определились с CMS нашего сайта – WordPress.
По названию программы мы собрали семантическое ядро и по нему выписали 3-5 статей.
Вроде ничего не упустил… Давайте уже сделаем и запустим первый одностраничник.
Шаг 1. Установка WordPress
Итак, мы купили хостинг, зарегистрировали домен и настроили DNS. Качаем WordPress с официального сайта.
Всякие различные готовые сборки, тем более варезные, качать не стоит. Мы сделаем свою сборку. С блекджеком и шлюхами. Изначально я планировал описать процесс установки wordpress детально, но к чему это, когда такая инструкция уже есть в интернете.
Знаменитая 5-минутная установка
Скачайте и распакуйте дистрибутив WordPress, если вы этого еще не сделали.
Создайте базу данных для WordPress на вашем веб-сервере, чтобы ваш пользователь MySQL имел все права для доступа и внесения изменений в нее.
Переименуйте файл wp-config-sample.php файл в wp-config.php.
Откройте wp-config.php в вашем любимом текстовом редакторе и впишите в него настройки подключения к базе данных.
Разместите файлы WordPress на вашем веб-сервере:
Если вы хотите установить WordPress в корень вашего сайта (например, http://example.com/), перенесите все содержимое предварительно распакованного дистрибутива WordPress в корневую папку веб-сервера.
Если вы хотите установить WordPress в отдельную папку на вашем веб-сервере (например, http://example.com/blog/), переименуйте папку wordpress придав ей название папки, в которую вы хотите установить систему и перенесите её на веб-сервер. Например, если вы хотите установить WordPress в папку “blog” на веб-сервере, тогда вам необходимо переименовать папку “wordpress” в “blog” и перенести ее в корень веб-сервера.Совет: Если скорость вашего соединения с интернетом по протоколу FTP мала, советуем вам прочитать статью о том, как правильно выгрузить файлы на сервер в данном случае: Шаг 1: Загрузка и распаковка.
Перейдите по ссылке wp-admin/install.php используя ваш любимый веб-браузер.
Если вы установили WordPress в корень веб-сервера, перейдите по ссылке: http://example.com/wp-admin/install.php
Если вы установили WordPress в собственно созданную вами папку на веб-сервере, например, blog, тогда перейдите по ссылке: http://example.com/blog/wp-admin/install.php
Вот и все! Если вы сделали все правильно – установка WordPress должна была увенчаться успехом.
Важно! Обязательно при установке запретите индексацию в поисковых системах!
Шаг 2. Устанавливаем нужные плагины
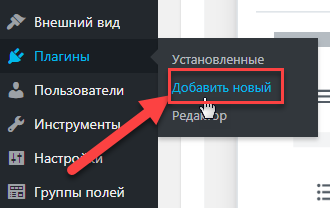
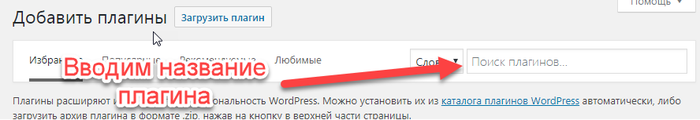
WordPress успешно установлен и сайт функционирует. Теперь надо его настроить. Начнем с плагинов. Устанавливать плагины в WordPress можно напрямую из консоли администратора:
Ниже я привел свой список плагинов для комфортной работы в wordpress. Вы вполне можете установить какие-либо плагины дополнительно. Или же наоборот – обойтись без каких-либо мной предложенных.
- Advanced Custom Fields – создание дополнительных полей в записях. Так как я решил делать одностраничники под софт, то все они так или иначе будут содержать данные одного типа. Это версия программы, размер, язык, платформа и т.д. Для большей гибкости и кастомизации вывода таких данных в разных местах сайта мне и нужен этот плагин.
- Duplicator – полностью автоматизированное клонирование сайта со всеми плагинами и настройками. Нужен для масштабирования нашей сеточки.
- Easy FancyBox – плагин для легкого создания лайтбоксов. В принципе мне он нужен только для кастомизации дизайна и создания всплывающих окон в созданном функционале сайта.
- Google Analytics Dashboard for WP – легкое подключение статистики Google Analytics к вашему сайту. Если в состоянии вставить код отслеживания ручками в шаблон, то можно не устанавливать этот плагин.
- Image Watermark – установка водяного знака на все изображения сайта.
Permalink Manager Lite – продвинутое управление постоянными урлами ваших материалов. Исходных шаблонов ЧПУ мне не хватило, чтобы сделать требуемую структуру урлов.
- Shortlinks by Pretty Links – создание коротких ссылок с редиректами и полной статистикой по ним.
- Really Simple SSL – автоматическая настройка сайта работы через https. Не верю я, что именно одностраничникам работа через https дает преимущество, но пусть будет.
- Redirection – управление 301 редиректом и отслеживание 404 ошибок.
- TinyMCE Advanced – продвинутый редактор добавления и редактирования материалов сайта. Тут, как говорится, на вкус и цвет.. Мне предпочтительней этот.
- Autoptimize – для оптимизации CSS, Java Script и HTML кода на сайте.
- Smush – оптимизация и сжатие изображений на сайте.
- WP Super Cache – быстрый плагин кеширования для WordPress.
- Yandex.Metrika – быстрая установка статистика Яндекс.Метрика. Если знаний хватает вставить код статистики напрямую в шаблон, то плагин не ставьте.
- Yoast SEO – плагин SEO для WordPress № 1.
- WPForms Lite – удобный конструктор форм. Я использую для создания форм обратной связи на сайте.
После добавления плагинов не забудьте их активировать!
Шаг 3. Настраиваем работу через https
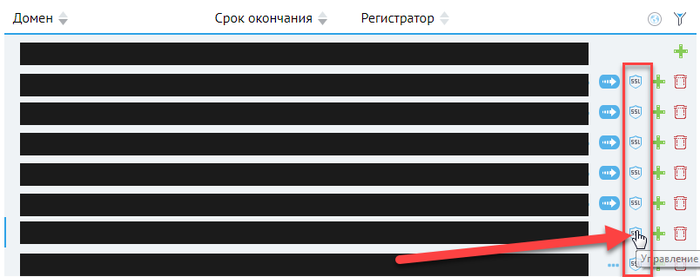
Если вы купили хостинг Бегет, то настройка будет происходить следующим образом. Заходите в панель управления хостингом и переходите в раздел “Управление доменами и поддоменами”.
Появится список ваших доменов. Справа от каждого домена есть иконка управления SSL сертификатами. Нажимаем на нее.
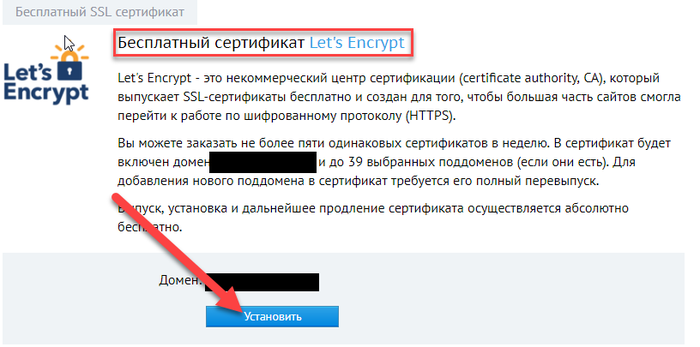
И устанавливаем бесплатный SSL сертификат Let’s Encrypt.
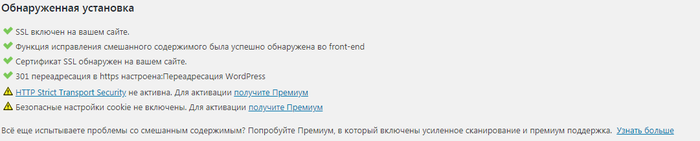
Дожидаемся на почте, на которую оформлен хостинг, письмо о выполнении заявки на выпуск и установку бесплатного SSL-сертификата и переходим в настройки SSL в WordPress. Если там указано, что SSL включен, то все ок.
Если нет – пишите в комментариях, будем разбираться.
Шаг 4. Выбираем и настраиваем шаблон
Можно, конечно, под каждый сайт делать отдельный шаблон (и это правильно!), но я, конечно же, так делать не буду. Лучше выбрать и настроить одну качественную тему на 10 сайтов, чем без настройки на каждый сайт свой шаблон.
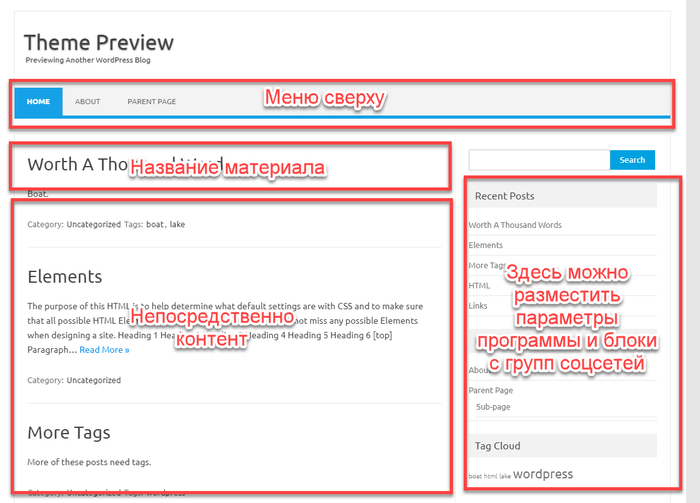
Итак, в консоли WordPress выбираем Внешний вид -> Темы -> Добавить новую и выбираем подходящую под нашу структуру и тематику тему. Слишком вычурную выбирать я не советую. Лучше выбрать что-то простое. Рекомендую придерживаться примерно такой схемы расположения основных элементов сайта:
После того, как выбрали подходящую тему, устанавливаете её и активируете. Варезные темы качать не рекомендую.
Шаг 5. Оптимизируем скорость загрузки сайта
В настройках плагина Smush отмечаем автоматическое сжатие изображений.
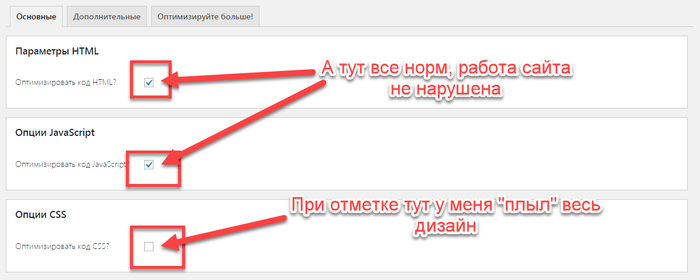
С настройками плагина Autoptimize придется поиграться. Отмечайте поочередно оптимизацию CSS, Java Script и HTML, проверяя после каждого раза работу сайта. Лично у меня при оптимизации CSS на одном из шаблонов слетали стили и весь дизайн “уплывал”.
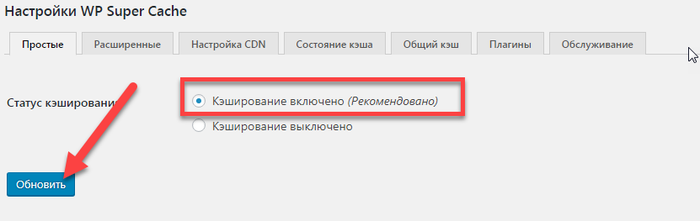
Ну а кеширование в настройках WP Super Cache просто включите и обновите. Все остальные настройки оставьте по умолчанию.
Шаг 6. Клонируем заготовку одностраничника
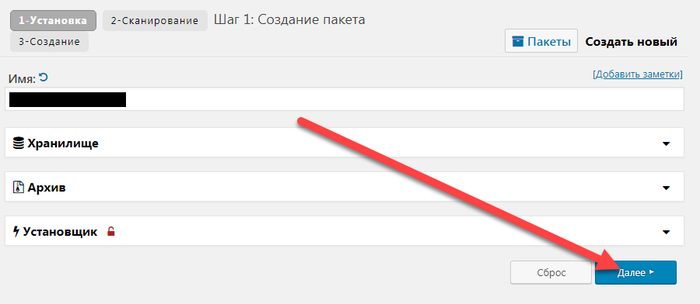
В принципе, все действия, которые вы сделали до этого шага, необходимо осуществлять при создании любого другого сайта, и не только одностраничного. И в целях экономии времени необходимо сделать дубликат зародыша вашего сайта. Для этого заходим в раздел плагина Duplicator и нажимаем кнопку “Создать новый пакет”.
Запустится процесс клонирования сайта. Рекомендую оставить все настройки по умолчанию.
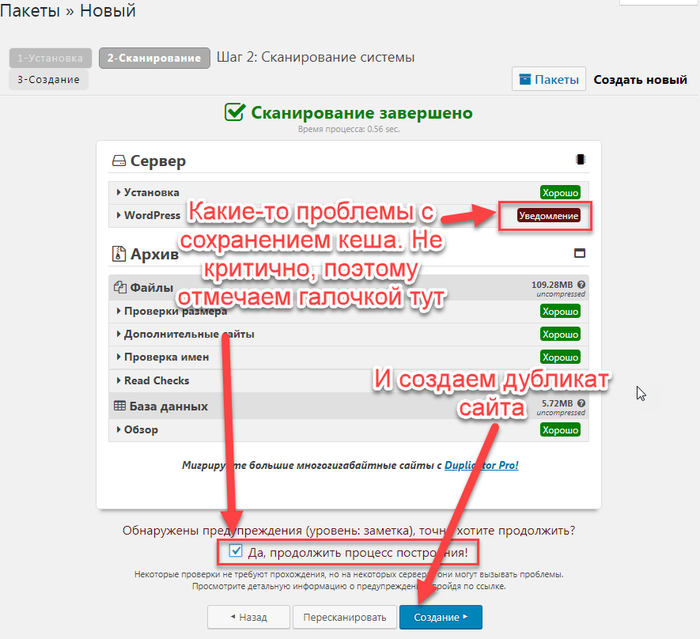
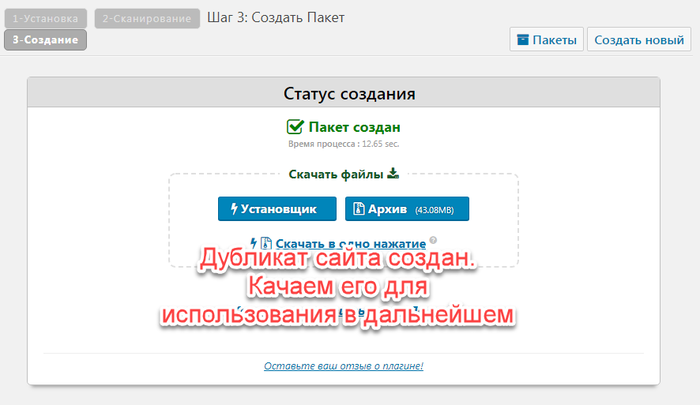
Ждем, пока плагин просканирует сайт. Если все хорошо, то нажимаем кнопку “Создать”. У меня плагин после сканирования выдал ошибку. Некоторые файлы кеша почему-то не просканировались. Это не критично и на работу сайта не повлияет, поэтому отмечаю соответствующую галочку о необходимости продолжить и создаю дубликат данного сайта.
Если все успешно, то качаем по предложенной ссылке архив. Там же есть ссылка на инструкцию, как в дальнейшем устанавливать созданный дубликат. Сложного ничего нет. Нужно лишь закачать архив на сервер и запустить инсталлер.
Стоит отметить, что лучше бы, конечно, по максимум настроить до создания дубликата те вещи, которые у вас будут повторяться на всех сайтах. Это и системные настройки чтения, обсуждения, написания, постоянных ссылок, и настройки редактора tinymce, и создание нужных дополнительных полей, контактных форм и т.д. Это все уже делается по желанию. Но рекомендую изначально все продумать по максимуму и запихнуть в архив с заготовкой, чтобы в дальнейшем сэкономить себе массу времени.
Шаг 7. SEO оптимизация сайта
На первом шаге при установке я посоветовал запретить индексацию в поисковиках. Пусть так и остается до завершения создания сайта. Все советы по оптимизации, указанные ниже, выполняйте, но индексация пусть остается под запретом.
В принципе, в плане внутренней оптимизации все (ну или почти все) делает плагин Yoast SEO. Его настройка займет не больше 5 минут.
Все 12 шагов я расписывать не буду. Отмечу лишь несколько вещей.
- На втором шаге выберите вариант 2: “Мой сайт еще создается и не должен быть индексирован”.
Тип сайта укажите “Блог”.
- Материалы типа “Страницы” в результатах поиска показывать, а материалы типа “Записи” – нет.
- В заголовке оставьте только название программы. Это в принципе ни на что не влияет, т.к. к каждому материалу мы будем прописывать заголовки отдельно, но вдруг где-то упустим страницу.
- После окончания настройки в разделе “Инструменты веб-мастеров” плагина Yoast SEO подтвердите сайт в Google и Yandex.
- При создании материала внизу появится блок плагина Yoast SEO. Обязательно прописывайте вручную SEO-заголовок и МЕТА-описание к каждому материалу. При этом SEO-заголовок не должен совпадать с названием материала, отмеченным тегом h1.
Шаг 8. Наполнение сайта
Я осмысленно отказался от наполнения материалами типа “записи”, оставив лишь материалы типа “Страницы”. Советую сделать также. В начале статьи я отметил, что будем исходить из того, что у нас есть 5 готовых статей. Допустим, мы делаем сайт о программе WinRAR. В этом случае, в соответствии с нашим семантическим ядром выписано 5 следующих статей:
- WinRAR – это основная статья с описанием программы, с прямым вхождением основных ключевиков и ссылкой на скачивание
- Как пользоваться WinRAR
- Как распаковать архив WinRAR
- Как запаковать архив WinRAR
- Как удалить WinRAR
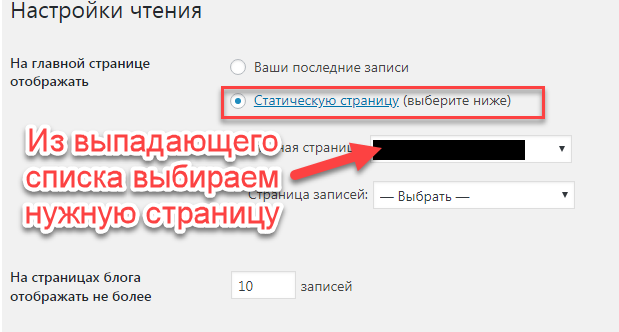
Названия взяты для примера. Все написанные статьи добавляем на сайт в виде страниц, грамотно указывая к ним заголовки и описания. Первую статью (основную) необходимо разместить на главной. Для этого в настройках чтения указываем, что на главной странице следует отображать статическую страницу и из выпадающего списка указываем соответствующий материал.
С первой (основной) статьи никаких ссылок на другие стать быть не должно. На сайт разработчика и на ссылку на скачивание – можно. А вот перелинковку с других страниц на основную ставьте обязательно.
Всю навигацию по страницам размещайте в виджетах меню сверху или сбоку.
Тексты статей оформляйте читабельно, но без фанатизма. Если есть необходимость перечислить плюсы или минусы программы – сделайте список с красивыми стилями. Все эти модные блоки содержания и хер пойми какое видео забудьте. Тошнит уже от этого.
После размещения и оформления контента проверьте все еще раз. А лучше дважды.
Шаг 9. Разместите счетчики статистики
Тут, конечно, кому что удобно. Я лично ставлю Яндекс.Метрику. Кому-то удобен Гугл Аналитикс. Регистрируемся и там и там, и через соответствующие плагины добавляем коды для отслеживания.
Шаг 10. Добавляем сайт в поисковые системы
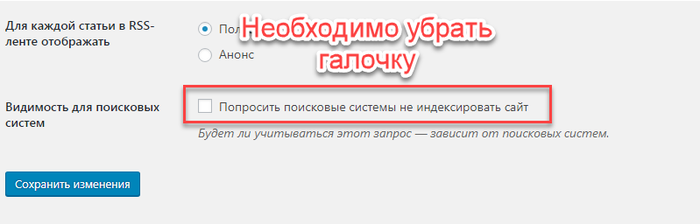
После того, как все готово, можно наконец-то разрешить индексация сайта в поисковых системах. Для этого зайдите в раздел настройки чтения и уберите галочку в пункте “Видимость для поисковых систем”.
После этого добавьте сайт в Google Webmasters и Яндекс.Вебмастер и отправьте запрос на индексацию в данных поисковиках. Ждите индексации, после чего приступайте к продвижению.



















сам пару месяцев назад поднял десяток сайтов информационников, интересно как кто СЕО двигает))
Ну вы куда пропали? Пилите про продвижение и SEO. А то я не знаю что дальше делать с 5 висячими в пустую сайтами по вашим мануалам.
@weber013, приветствую! С Рождеством!
Жду следующие части твоих статей. Удалось достичь желаемого результата (10$ в день)?
На один вордпресс сетка сайтов) Это чтобы не делать копий движка
Я не могу понять, за что минусуют меня?) Да и всех комментаторов моих постов?