Material Design - Макетирование в xD (Experience Design)
Всем привет!
Выдался свободный от рутины денек, а значит, пора приступить к очередному этапу улучшайдзеров для приложений на Android.
Сегодня поговорим о таких скучных словах как user interface, material design, перекопаем кучу гайдов и вообще, будем немного причесывать приложения в плане юзабилити.
Все телодвижения будем производить за компьютером в приложении experience design от Adobe. Поехали!
Рассматриваемая на сегодняшнем занятии программа - это попытка мега гиганта Adobe заменить такие приложения, как Sketch, Fluid Ui и кучи других.
Попытка получилась однозначной. С одной стороны, здесь есть приятные фишечки, как динамическое проектирование (возможность потыкать сразу), возможность нарисовать красивую картинку, но также из минусов мало инструментов, косяки при импортировании графики непосредственно в слой, и другие болячки.
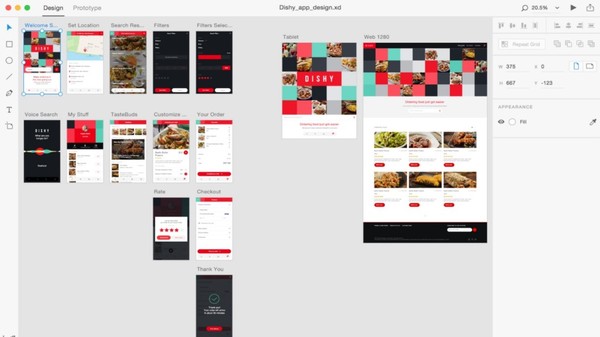
Но мы сейчас не об этом. Прикидывать новый дизайн будем для клиента интернет магазина Эльдорадо, и немного освежим его.
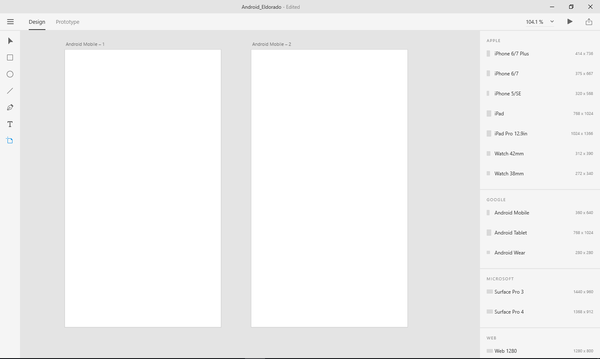
Открываем новый документ, в панели инструментов выбираем готовый шаблон для ведроид девайсов.
Пару пустых экранчиков мы наклепали, идем дальше. Нам надо нарисовать привычные для каждого устройства status bar и toolbar. А для этого что? Правильно. Нужно залезть в гайды, и вспомнить их размеры.
Двигаемся дальше - в инструментах берем прямоугольник, и рисуем заветные полоски, задаем цвет, и вуаля! Почти похоже. Решил немного уйти от принципов (статус бар должен быть всегда темнее), и поиграться с отображением.
Кстати, все иконки, и картинки закидывать необходимо врукопашную, в приложении нет никаких готовых пресетов, наборов начинающего дизайнера или чего то подобного.
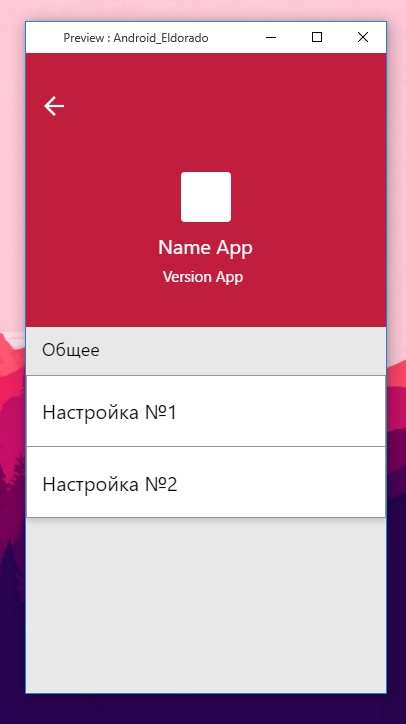
И черт меня дернул растянуть toolbar аж до 250dp (вместо положенных 56). Дальше как говориться понеслось, только успевай. Вышло что то наподобие экрана "О приложении".
В целом мне показалось миленьким.
Немного забегая вперед скажу, что такой экран я в дальнейшем присобачил в совсем другую программу, немного подправив элементы непосредственно в студии.
В целом, для прототипирования каких либо программ я обязательно смотрю похожие приложения, иногда посещаю ресурсы со стоковой графикой, тематические порталы с направленностью на тот же ui. А раньше рисовал руками в блокноте. в 21 веке то.
К примеру, нарисованный ниже за пол часика экран частично берет корни из приложения Google Play Store, часть из программы AliExpress.
Ну и самое главное, для чего мы вообще собрались. Предварительный просмотр. Стрелки схематически показывают, при нажатии какого элемента будет происходить тот или иной переход. Пока а рамках двух экранов, но в масштабе это почти приложение!
Запуск, в отличии от эмуляторов мгновенный, это явный плюс. Пока что не нашел параметров для скрола контента, но думаю это прикрутят в будущих фиксах.
Очень часто в дальнейшем приходилось обращаться к гайдам, вспоминать отступы, так как никаких данных ни для одной платформы не указано.
Использовал множество ресурсов, в том числе:
- Иконки (https://material.io/icons/)
- Цветовая палитра (https://material.io/guidelines/style/color.html#color-color-palette)
- Библиотеки (https://android-arsenal.com/)
- Общие принципы концепта MD (https://material.io/guidelines/patterns/confirmation-acknowledgement.html#confirmation-acknowledgement-confirmation)
- Cтоковая графика (http://www.freepik.com/)
Ну и в качестве подведения итогов.
Ни разу не претендую на звание дизайнера, напротив, при наличии средних знаний в программировании ощущаю себя очень стесненным в плане дизайна. Но подобного рода приложения очень грамотно помогают в будущем видении приложения, подготовке качественных сборок (коих перевалило за полторы сотни), и всячески совершенствоваться.
Скачать можно пока на халяву, ну а дальше вы знаете. Подписка, пиратство, срок.
http://www.adobe.com/ru/products/experience-design.html
Поддерживается только Windows 10 и MacOS. Потыкал на обеих платформах, в целом идентичен.
Всем бобра, до связи! =)










Пойду xd попробую, не знал что пошла бета под винду, я правда ни разу не дизайнер, но мало ли.
Касательно скролла. Когда я последний раз смотрел xd (месяца 2 назад), возможности скроллить была. Задаёшь art board большей высоты, и говоришь где заканчивается первый экран, по моему так. Сейчас под рукой нет ПК, но через пару часов могу сказать точно