Интернет, который мы заслужили
Сижу давеча, листаю новостную ленту Яндекса. Взгляд привлекла одна интересная статья. Перехожу на сайт статьи и.. словно попадаю в начало 2000-х, когда "сёрфил" интернет на своем 56 Кбитном ZyXel'е.. иконка загрузки крутилась, пожалуй, с полминуты, а баннер рекламы в правой колонке плавно заполнял пустое пространство.
– Интернет так тупит? – подумал я. Но вроде все ок, другие сайты грузятся адекватно.
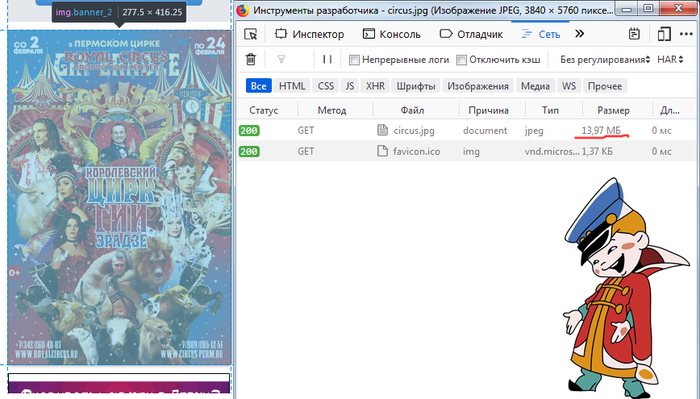
Проблема быстро была найдена, когда я зашел по f12 в логи загрузки ресурсов.
– circus.jpg 14308 Кб – пожаловался мне браузер.
14 метров (Карл!) на баннер сбоку, чьи размеры составляют 278 x 417 пикселей. Если пережать баннер с конечными размерами в 90% JPEG, то выйдет всего 151 Кб – без малого в 95 раз меньше!
Десяток лет назад, когда мы занимались разработкой сайтов, во времена, когда у подавляющего числа пользователей не было скоростного интернета, мы бились за каждый килобайт. Олдскул разработчики не дадут соврать. И тогда имело значение, чем быстрее загрузится сайт, тем больше вероятность, что пользователь останется на нем, а не закроет вкладку.. а больше траффик пользователей – больше потенциальная прибыль при той же конверсии.
Думаю подобные принципы остались и сейчас, но все чаще разработчики кладут на это болт:
– Зачем делать превьюшку? И так сойдет, вставим 14 метровый оригинал!
У сайта кстати есть мобильная версия. И знаете чем она отличается от обычной десктопной?
А ничем она не отличается от слова совсем, просто появляется бесконечный скролл с автоматической подгрузкой статей. Лол.