Баги вёрстки и доступности
У вас беда с фокусом на ссылках в файрфоксе. Из-за overflow:hidden у родителей.
Firefox 65, Windows.
У логотипа outline несколько иной и едва заметный.
А это в Chrome 72, Windows.
Кнопка поиска совсем не кнопка. Внутри этого дива есть форма с инпутом и кнопкой, но они скрыты. Добраться через фокус можно, но этого не видно визуально. Поле поиска раскроется только если дойти до него Tab'ом (но мы не видим глазами, на каком элементе фокус), что-то ввести, перейти на следующий элемент Tab'ом и вернуться обратно Shift+Tab'ом. Как там с голосовыми помощниками я не проверял.
На кнопке комментариев тоже кривой outline, а вот эти двое (сохранить и поделиться) вообще не доступны через Tab/Shift+Tab.
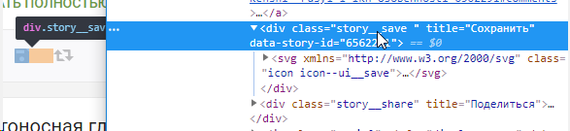
Потому что-то кто-то решил, что div с картинкой это достаточно. Нет, это не так. Сделайте его с помощью button, его можно будет активировать пробелом. Не забудьте добавить стили для фокуса.
Да и вообще было бы лучше самим прописать стили этих состояний, чтобы они не отличались в браузерах.
В всплывающем окне сохранений всё тоже на дивах, есть дополнительные ссылки, которые вылезают при hover. Логичнее было бы просто поменять дивы на кнопки, сделав доступными. А также переводить фокус на это всплывающее окно, потому что с клавиатуры до него не дойти. Ну и зациклить фокус внутри окна, для этого простых решений нет, но есть способы. В этом видео с 20 минуты. https://www.youtube.com/watch?v=s6PI8pKQxgo%3Ft%3D1200 Там также и про то, как вообще правильно делать модальные окна.
Дальше не смотрел. Удачи.











Извиняюсь, что не в тему, но задолбало:
ФРОНТЕНДЕР! ДОБАВЬ ОТПРАВКУ ОТРЕДАКТИРОВАННЫХ ТЕГОВ ПО CTRL-ENTER!!!!11
Извините, был пьян.
p.s. Аналогично на нике (да я думаю ещё много где). У родителя overflow:hidden и у родителя родителя тоже overflow:hidden. Кто-то перестраховывается как может, чтобы кривая вёрстка не поехала?)
Ещё кое-что в копилку. Поле ввода комментария на файрфоксе. Когда начинаешь вводить, раздвигается до нормальных размеров.