Адаптивный дизайн Пикабу со старым шрифтом и цветами
Решился я всё-таки перейти на новый дизайн. Так-то в целом он норм, но глазам почему-то больно. Начал подгонять цвета и шрифты под себя. В процессе увлёкся и прикрутил еще и адаптив.
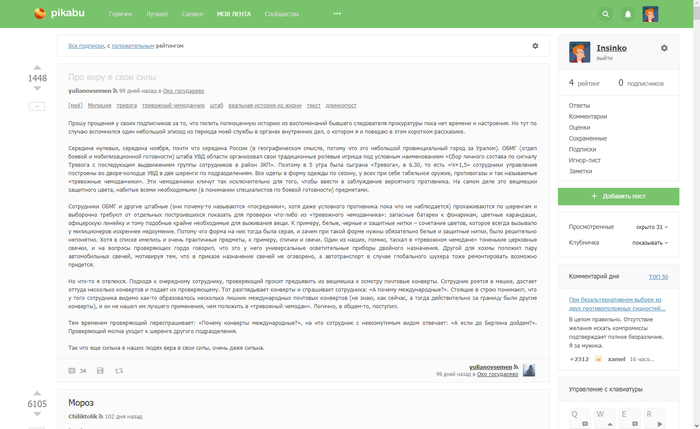
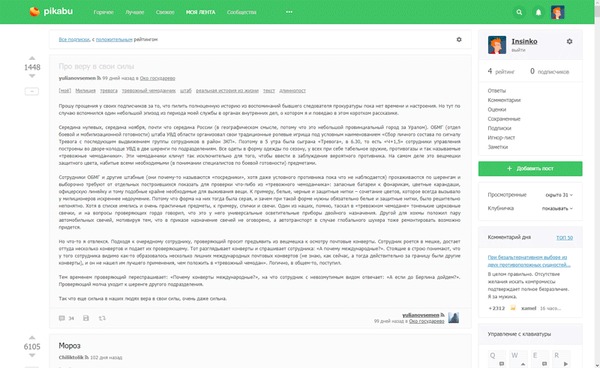
А раз сделал, то чего бы не поделиться? Выглядит это так:
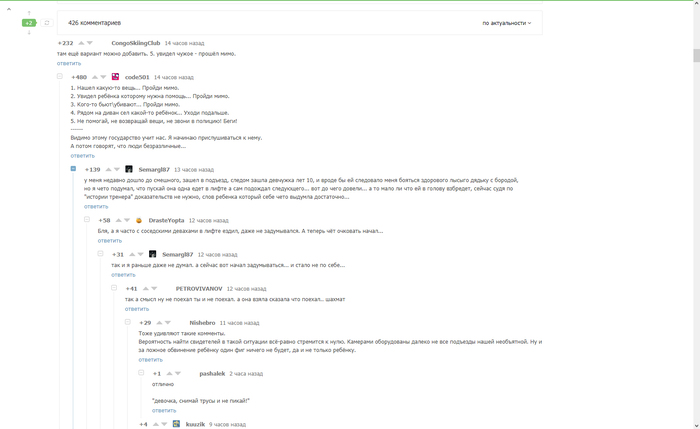
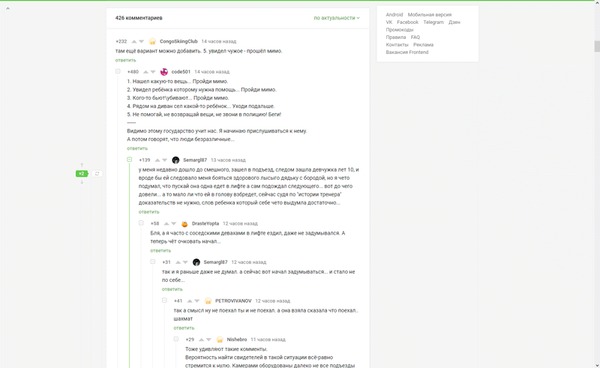
В сравнении со старым новым дизайном:


Вкратце, что изменил:
- расширил область контента,
- вернул старый шрифт (люблю я "Тахому"),
- вернул белый цвет фона сайта и серый - поста,
- убрал мешающую зелень, большинство оставшейся покрасил в старый цвет,
- убрал мешающие элементы при прокрутке комментариев (кнопку новых комментариев - наверх, блок ссылок - в принципе),
- подчеркнул ссылки,
- изменил многие ссылки, кнопки и другие элементы в старом стиле,
- у просмотренного поста уменьшил яркость заголовка,
- у кнопок и меню убрал заглавные буквы,
- аватарки сделал квадратными,
- поменял цвет элементов меню с вырвиглазного ядовито-светло-зелёного на белый и серый.
Установка (текст честно стырил у @NeverLoved, посмотрите его стиль, может вам больше понравится):
Для установки понадобится расширениe stylus - https://chrome.google.com/webstore/detail/stylus/clngdbkpkpe..., либо любое меняющее юзерстили, на ваш вкус.
Как это делать на примере Stylus:
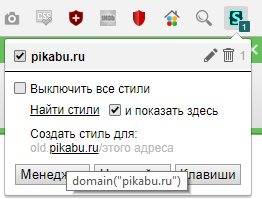
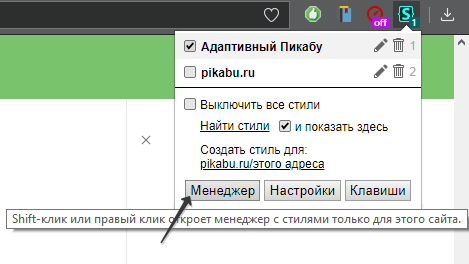
Заходим на Пикабу, тыкаем на значок stylus и нажимаем в pikabu.ru, как на скриншоте:
После этого откроется окно, в которое можно вставить стиль и он применится для выбранного сайта.
Мой юзерстиль можно забрать тут - https://pastebin.com/raw/2EP79MTn. Скопировать, вставить.
Не забудьте ткнуть "сохранить".
Также я его загрузил в базу Stylus, установить его можно так:
ткнуть на значок Stylus, нажать на "найти стили" и посмотреть его там, называется "Адаптивный Пикабу",
или так: перейти по этой ссылке - https://userstyles.org/styles/160507/theme и нажать "Install style".
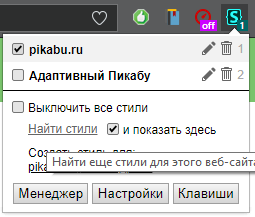
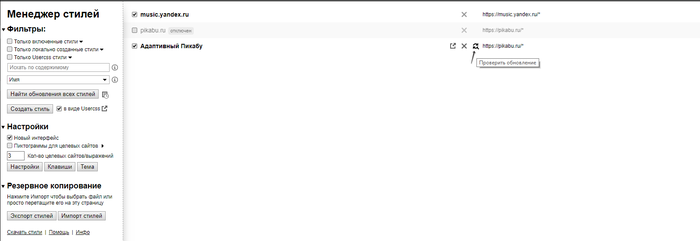
В последнем случае его можно будет обновлять в менеджере
с помощью этой кнопки:
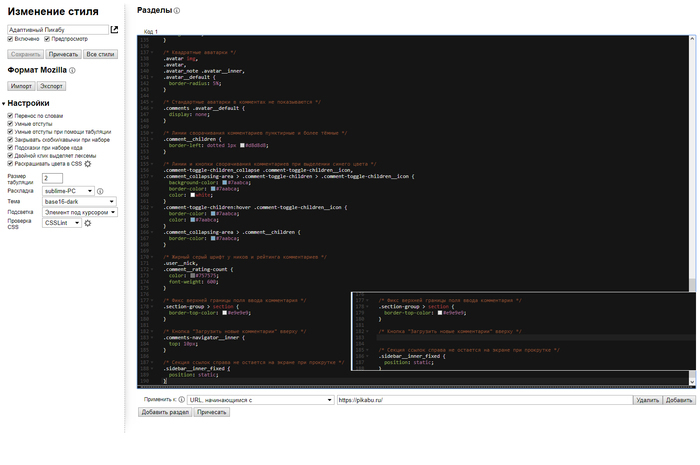
Сам текст кода довольно подробно прокомментирован, если в чём-то вы расходитесь со мной во вкусах, просто удаляйте в коде строчки под нужным комментарием.
Например, если новый зелёный вам нравится больше, удалите этот код:
/* Старый цвет для меню, кнопок и остальной зеленки, которая перманентно на экране */
.button_green,
.header__main,
.comment-toggle-children_collapse .comment-toggle-children__icon,
.comment__user[data-own-story=true] .user__nick,
.button-group_green > button,
.button-group_green > button:last-of-type,
.menu__item:before,
.comments-navigator__count {
background-color: #79c36c;
}
.menu__item_current,
.menu__item:hover {
color: #79c36c;
}
Смотрится тоже нормально.
Пользуйтесь на здоровье, если найдёте какие-нибудь баги, буду признателен.