Всем привет!
Спасибо всем, кто подписался на меня, продолжаем статью.
Первая часть тут: https://pikabu.ru/story/opticheskie_yeffektyi_v_polzovatelsk...
Вторая часть тут: https://pikabu.ru/story/opticheskie_yeffektyi_v_polzovatelsk...
Если вы не дизайнер и вам неинтересно — смело проходите мимо.
3. Оптическое скругление угла
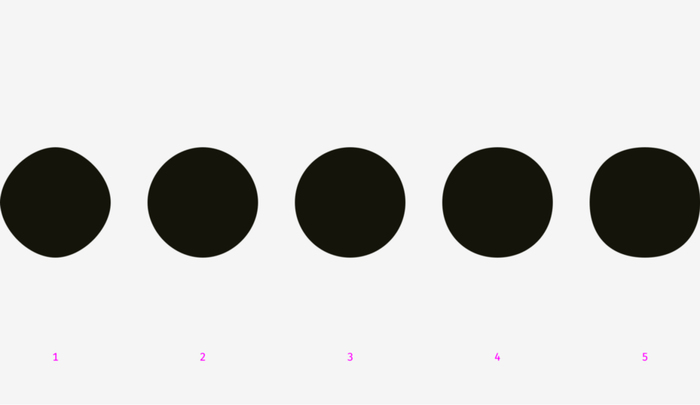
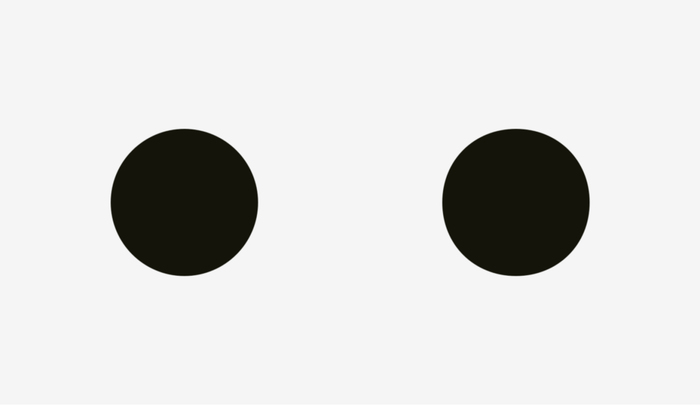
Что может быть более круглым, чем круг? Раньше я думал, что ничего. Но, как я сказал в самом начале, наши глаза иногда воспринимают вещи не так, как мы ожидаем. Итак, какой круг на рисунке ниже выглядит более плавным?
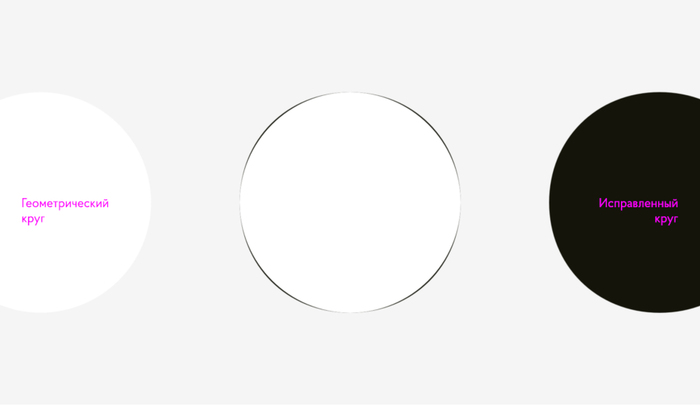
Люди, которых я спрашивал, выбирали между вариантами 3 и 4. Варианты 1 и 2, безусловно, слишком угловатые, 5 — уже близок к квадрату. Если мы совместим третий и четвёртый варианты — геометрический и исправленный круги, то узнаем, что второй чуть больше первого и, следовательно, более округлый для наших глаз.
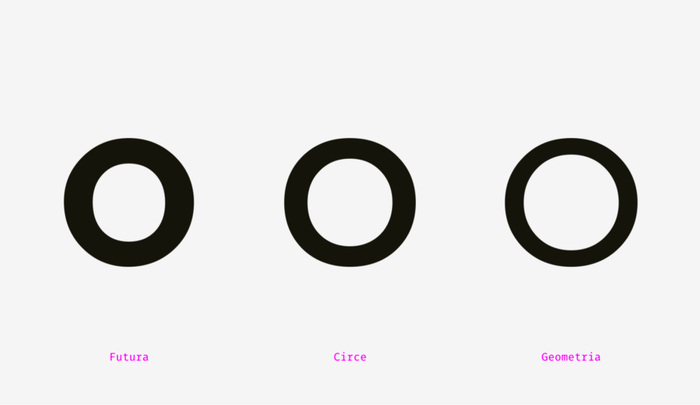
Чтобы продемонстрировать, что именно я имею в виду, я взял буквы «О» из трёх известных геометрических шрифтов — Futura, Circe и Geometria. Учитывая, что высококачественные шрифты построены на основе визуального восприятия человека и используют сложную систему оптической конструкции, я полагаю, что их круговые формы выглядят более округлыми, чем геометрические. Разве эти буквы не приятны для глаз?
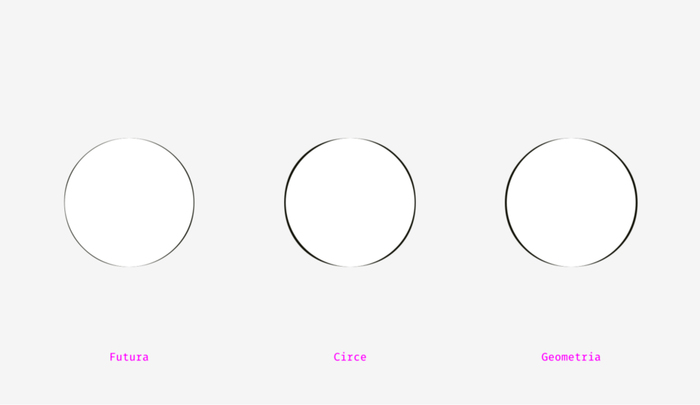
Давайте накладывать на них геометрические круги. Даже «О» шрифта Futura, что ближе всех к геометрической форме круга, больше. Буквы шрифтов Circle и Geometria шире, чем геометрические круги.
Таким образом, исправленный оптически (справа) может выглядеть еще более округлым, чем геометрический (слева).
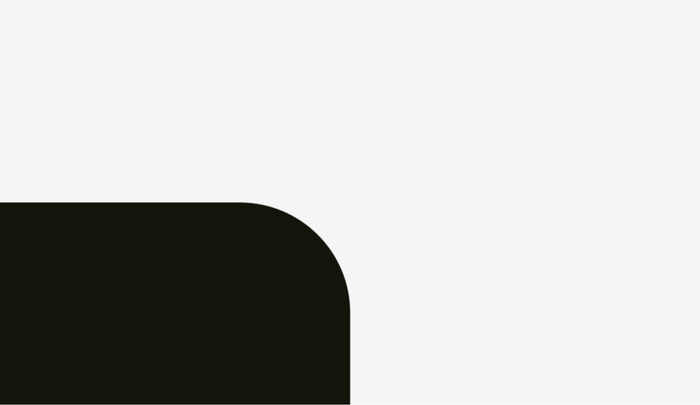
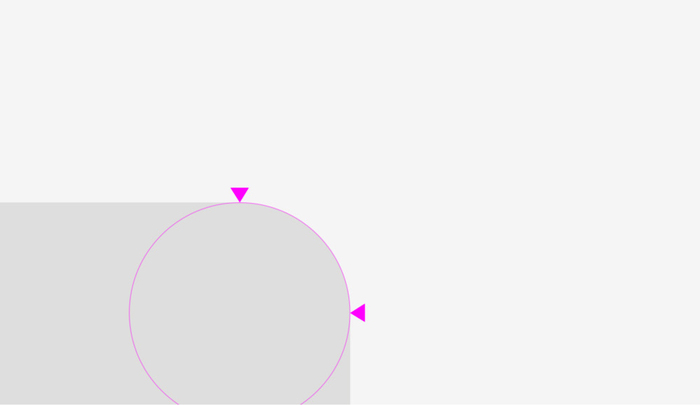
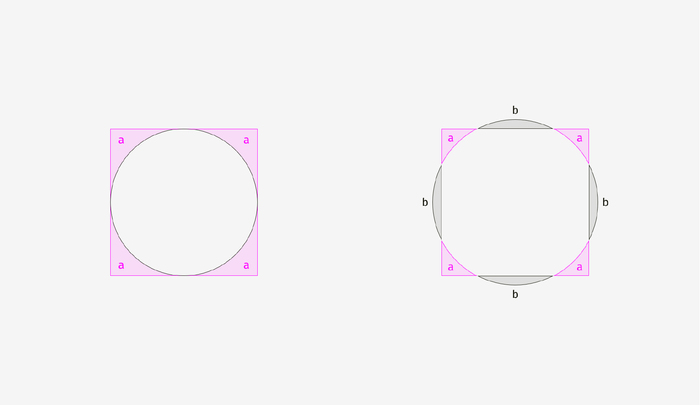
Как мы можем использовать это? Для скругления угла, конечно! Если вы используете встроенную функцию скругления в популярных графических редакторах — Photoshop, Illustrator или Sketch — оптически результат не будет хорошим.
Глаз человека моментально обнаруживает точки, где прямая линия превращается в кривую. И это скругление не выглядит естественным.
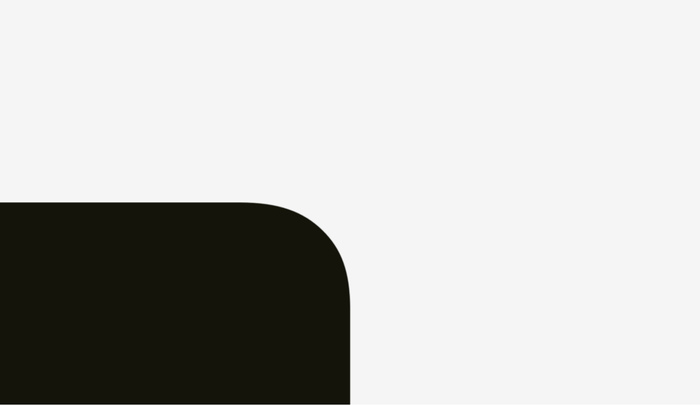
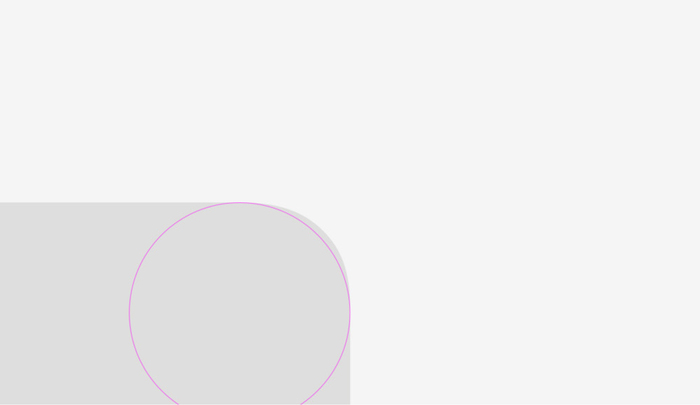
Я исправил эту проблему с учётом зрительного восприятия.
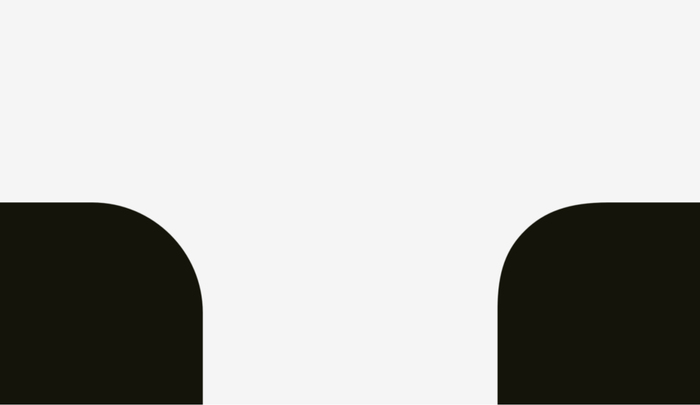
У такого скругления есть дополнительная область за геометрическим кругом, что делает точки, где линия переходит в кривую, незаметными.
Просто посмотрите на разницу между этими методами скругления.
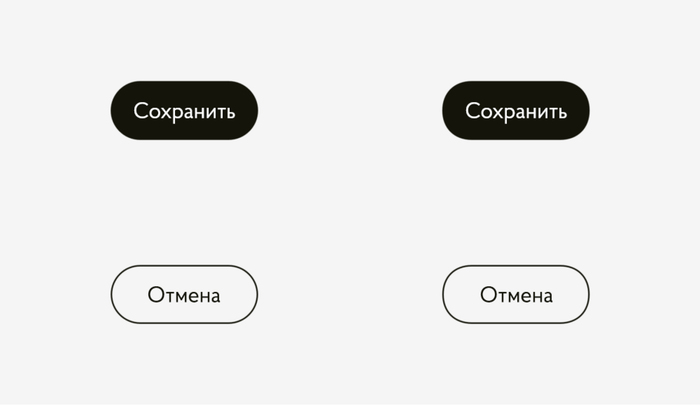
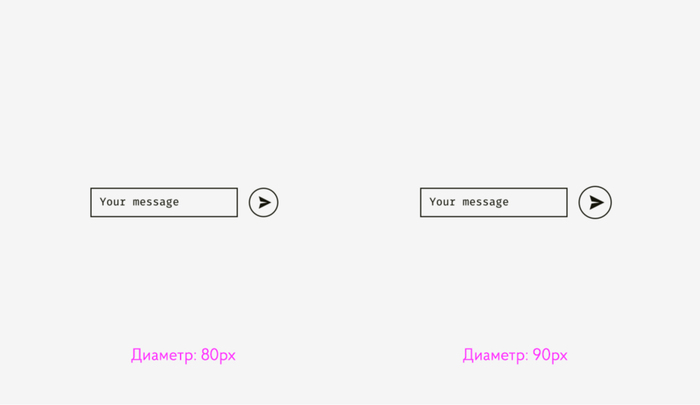
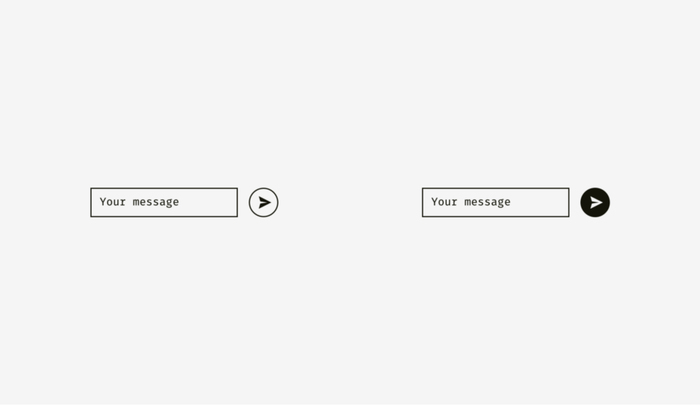
Теперь мы можем применить этот подход к округлым кнопкам.
Думаю, вы заметили, что кнопки справа имеют более плавный угол скругления и это более приятно для глаз.
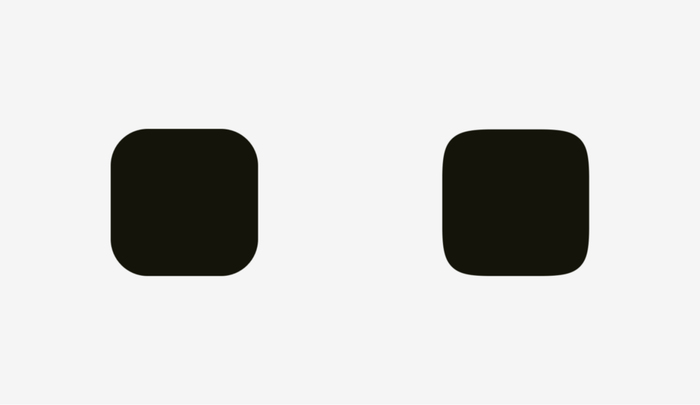
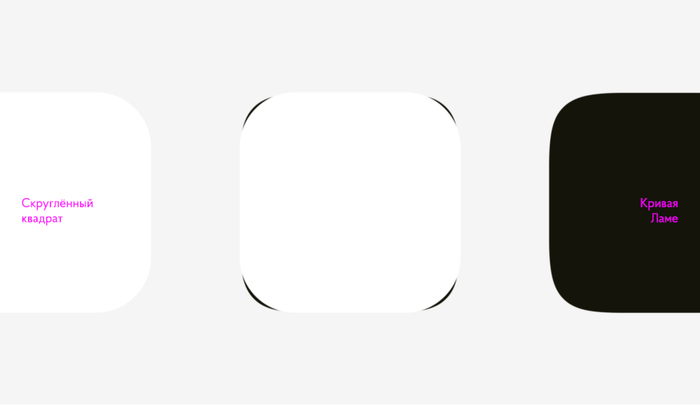
Та же история с иконками приложений. Для достижения идеального результата не используйте стандартное скругление углов. Но прежде чем мы погрузимся в эту тему, давайте взглянем на две фигуры со скруглёнными углами.
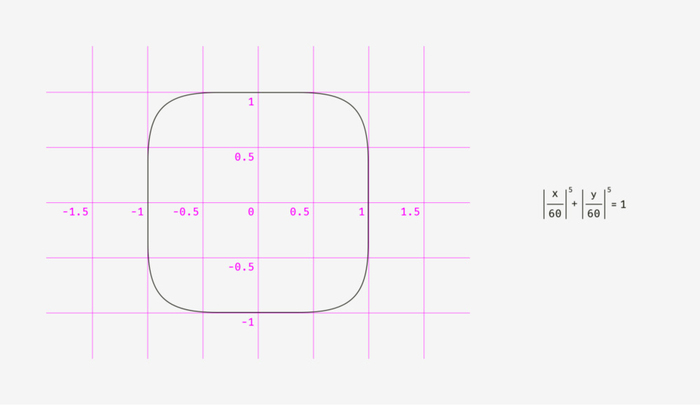
Первая фигура — это квадрат со скруглёнными углами, который я создал в Sketch. Вторая фигура — суперэллипс, также известный как кривая Ламе. Эти кривые были открыты французским математиком Габриэлем Ламе (Gabriel Lamé) и, в зависимости от используемой формулы, могли варьироваться от чего-то вроде четырехконечной звезды до фигуры, которая выглядит как округлый квадрат.
Марк Эдвардс (разработчик эксклюзивных приложений для Mac) предложил формулу кривых Ламе, которая приводит к гладкой и оптически совершенной форме. Начиная с iOS 7 иконки создаются на этой основе.
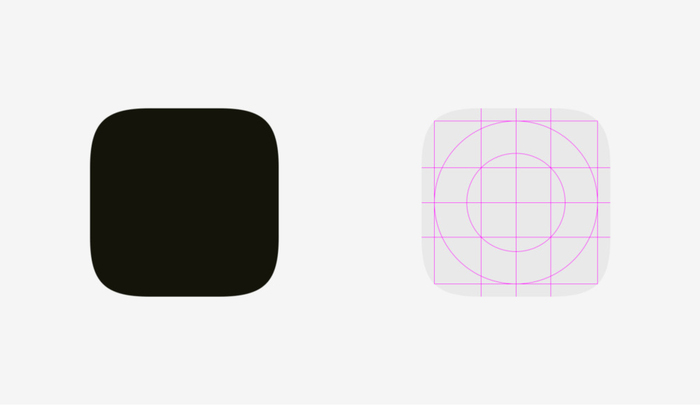
Позднее эта форма была изменена. Для дизайнерских гайдов добавили пропорции золотого сечения и сетку, но это уже другая история.
Основное преимущество использования суперэллипса — его более круглая и гладкая форма. С другой стороны, эти нестандартные формы трудно вставить в реальный интерфейс. Нужно либо объединить несколько SVG-файлов, либо подключить специальные формулы или скрипты в код, или использовать PNG-маски, как это делает Apple для своих иконок.
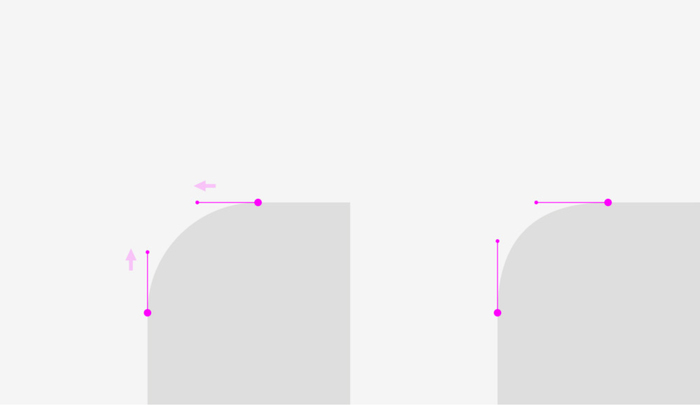
Что касается самого дизайна, то существует простой способ исправить скругление углов. Необходимо перейти в режим редактирования формы и вручную переместить маркеры управления точками кривых ближе друг к другу.
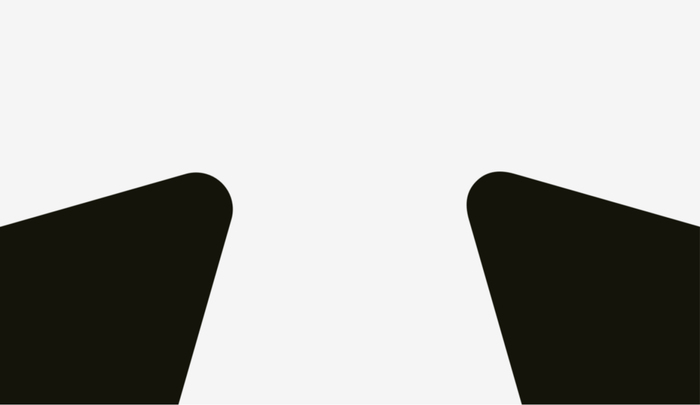
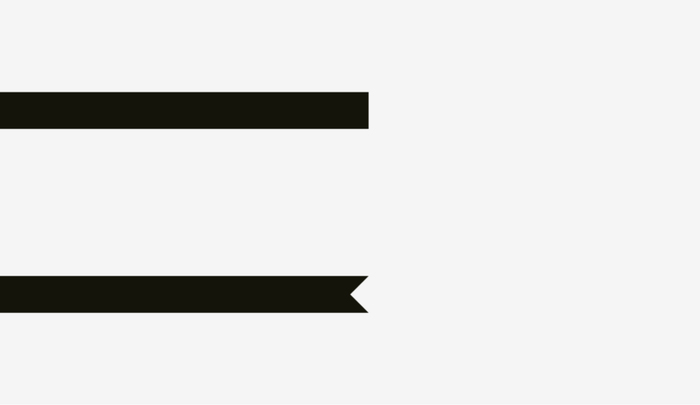
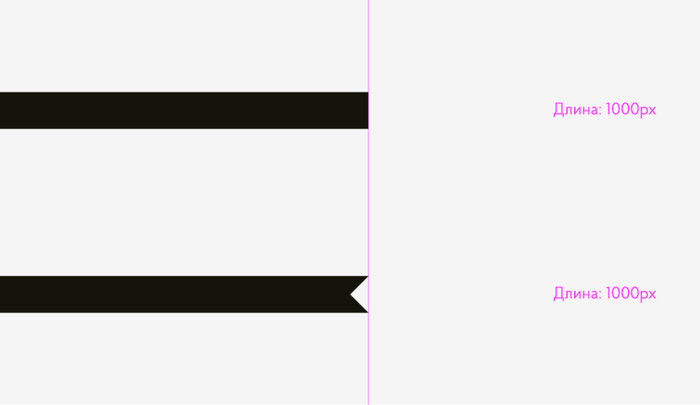
Разница еще заметнее для скруглённых острых углов, что важно для рисования оптически правильных дорожных схем или схем метро.
ВАЖНО ПОМНИТЬ
Геометрически скруглённые углы выглядят искусственно, потому что можно легко увидеть точки, где прямая линия внезапно превращается в кривую.
Оптически правильное скругление угла требует специальных формул или ручной регулировки формы.
БОНУС
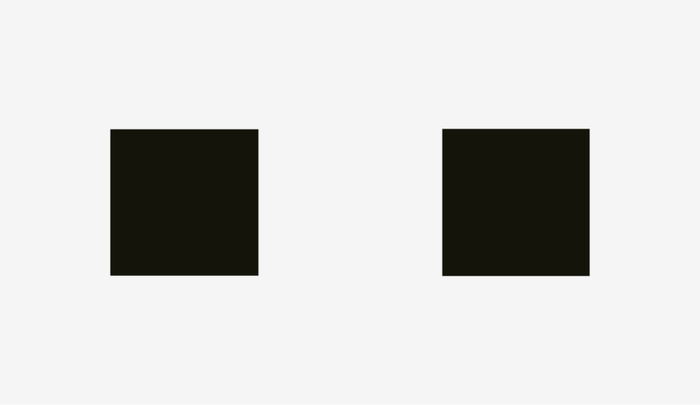
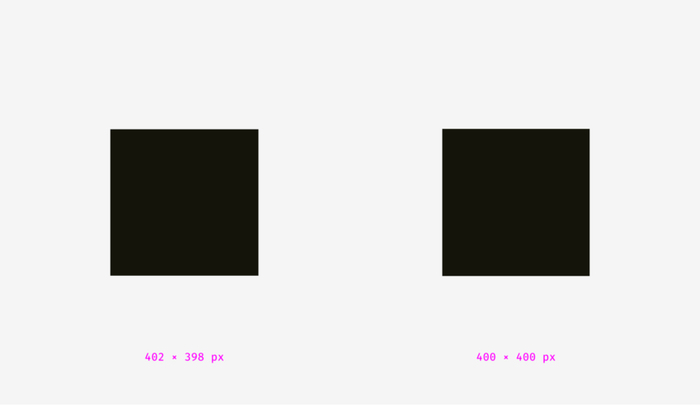
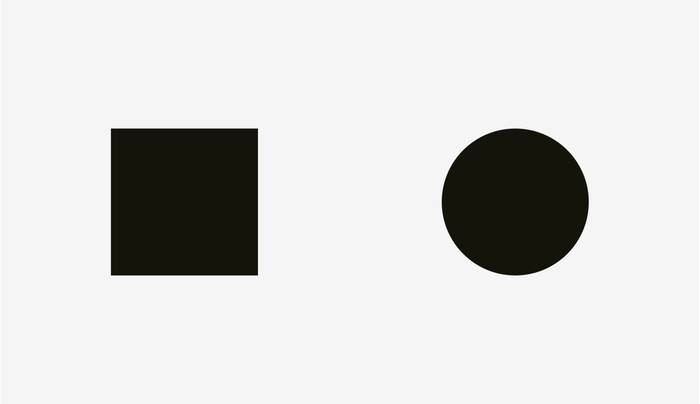
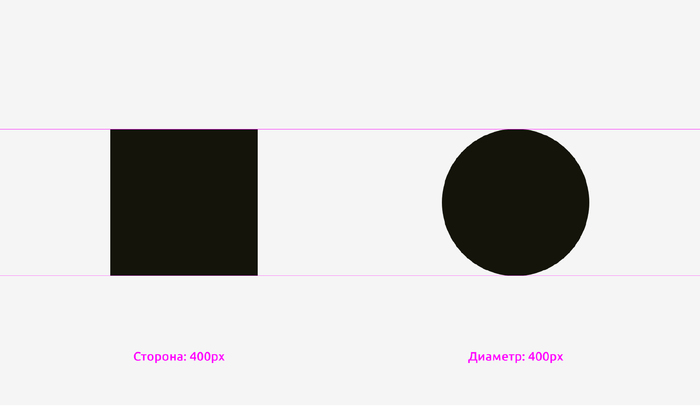
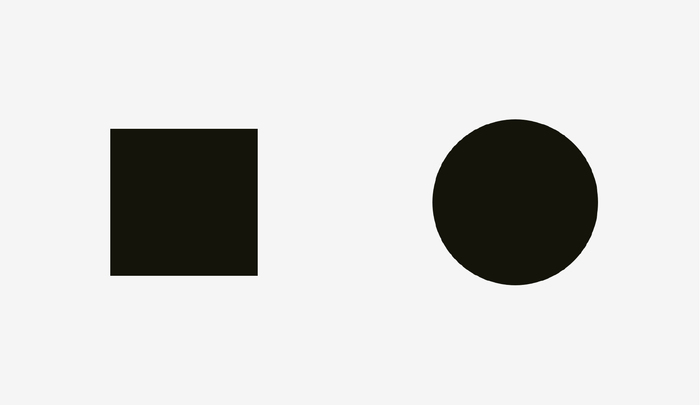
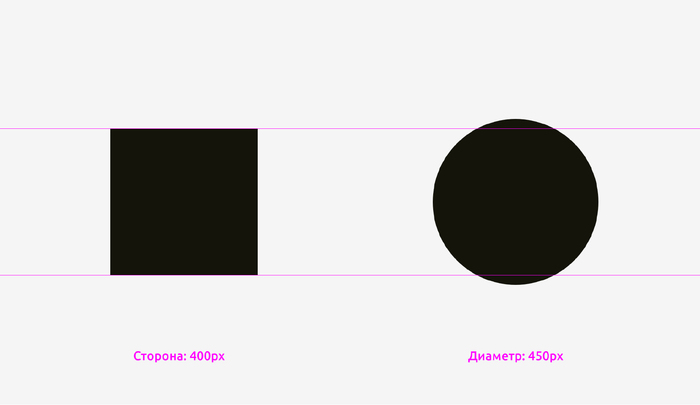
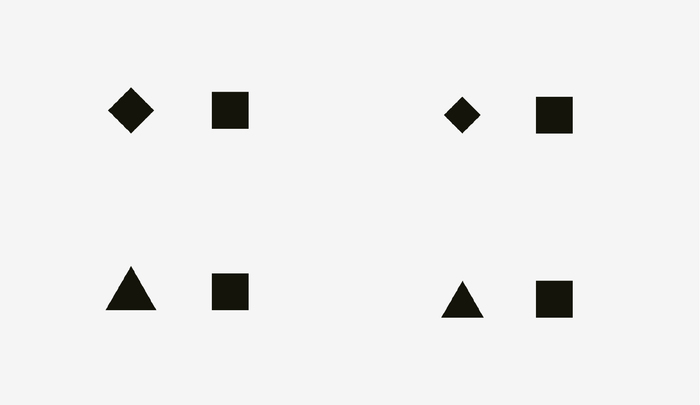
Иногда квадрат неидеальной геометрии выглядит более квадратно. Можно подумать «Что за бред?» Итак, что вы думаете о квадратах ниже? Какая форма выглядит более квадратной?
Если вы выбрали квадрат слева, вам удалось увидеть непредвзято, с точки зрения вашего оптического восприятия.
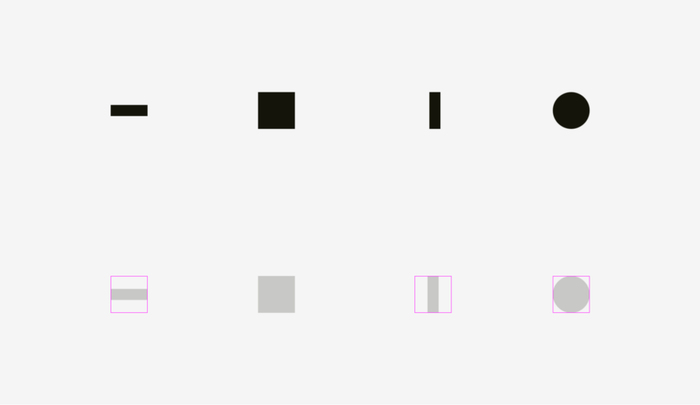
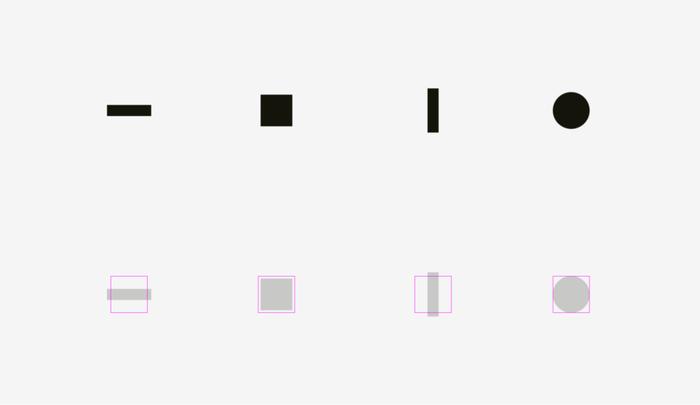
Я лично был удивлён, когда узнал, что наши глаза более чувствительны к высоте объекта, чем к его ширине. Это объясняет, почему даже в геометрических шрифтах буквы «О» всегда шире, чем геометрические круги, а вертикальные штрихи буквы «Н» всегда толще, чем горизонтальные.
При подготовке материала использована статья Славы Шестопалова (Optical Effects in User Interfaces (for True Nerds): https://medium.muz.li/optical-effects-9fca82b4cd9a
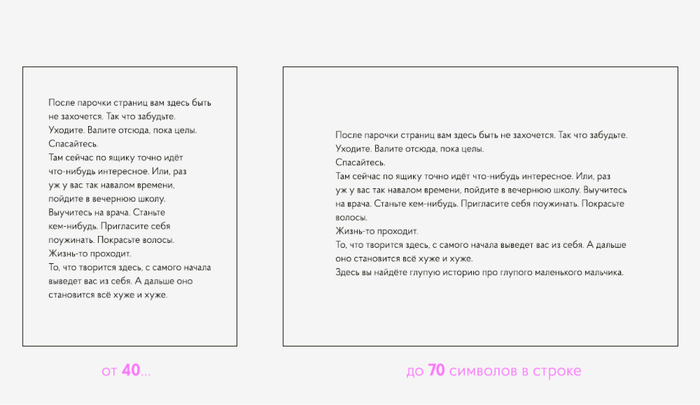
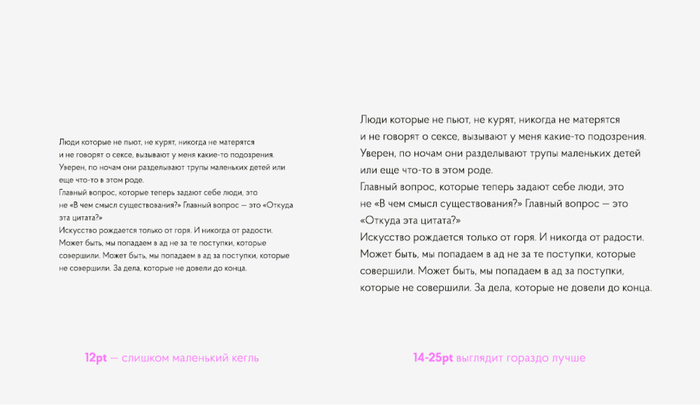
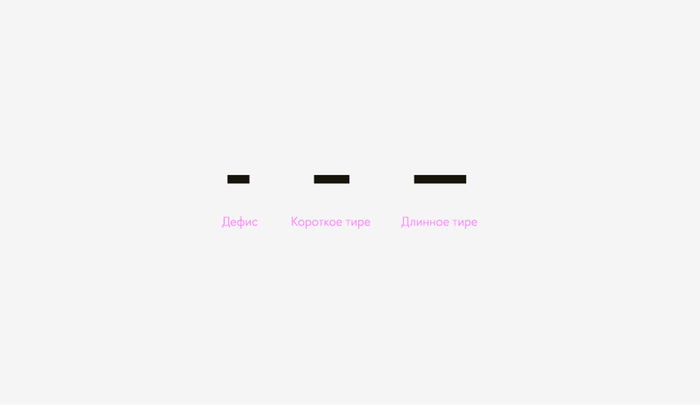
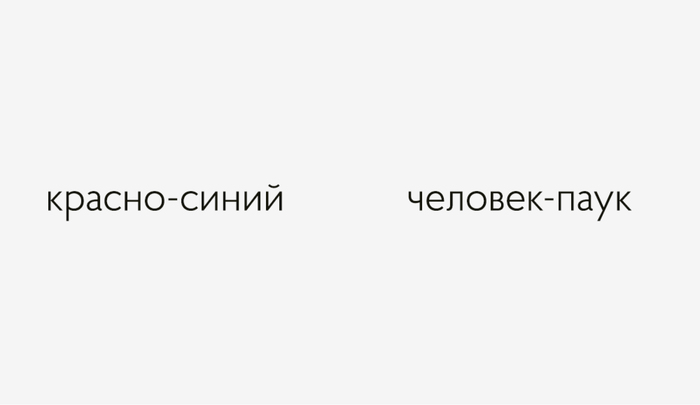
Спасибо, что дочитали! Дальше будет небольшая статья про текст