Мысли дизайнера: часть 1 / часть 2
Публикуем к ознакомлению мысли Арт-директора и сооснователя студии Flyphant Саши Тихонова
Иногда, сидя в студии, мне кажется, что появилась умная мысль, которой стоит поделиться. Ниже эти мысли и представлены.
Будет полезно дизайнерам, фрилансерам, людям профессий из смежных областей.
Мысль 1
Разрабатывая следующий интерфейс не забывайте о дальтониках: «Разной степенью дальтонизма страдают 2–8 % мужчин, и только 0,4 % женщин.». То есть просто изменения цвета ссылки в меню для текущего раздела будет недостаточно.
Мысль 2
Заметки после посещения OFFFspb:
1. Не забывать заниматься своими личными проектами хотя бы раз в неделю.
2. В питчах желательно показывать две концепции. Один вариант — то, как считаешь нужным. Второй — в качестве альтернативы.
3. Дополнительная работа для клиентов — не страшно. Главное, чтобы было приятно ее
делать.
4. К черту ЦА (имеется ввиду, что целевая аудитораия — это те ребята, кого хотелось бы видеть, например, в посетителях сайта, но это не означает, что именно они в большинстве своем и будут основной массой посетителей сайта).
5. Пробовать в каждом новом проекте что-то новое, иначе о росте и не стоит говорить.
Мысль 3
Недавно меня попросили посоветовать что почитать по UX. Специально какие-либо ресурсы не посещаю, так как все добавлено в Feedly. А ресурсы такие:
Мысль 4
Разработчики мобильных сайтов, вам пишу: а вы знаете, что на свете существует гораздо больше неретина/неайос/ненэксус пользователей мобильного интернета, чем обратных? Это касается не только России, но и Европы (за Америку не отвечаю, там не был).
Если в Москве в метро айфонов пруд пруди, то в том же Будапеште или Вене ничего подобного. Все эти дорогие телефоны там редко можно увидеть. Все ходят со старенькими или просто не особо модными ненавороченными Android устройствами.
Когда рисуете очередную мобильную версию сайта, рассчитывайте ее первым делом именно на такие телефоны, которых большинство, а не на модные, с которыми картинка в портфолио будет смотреться лучше.
Мысль 5
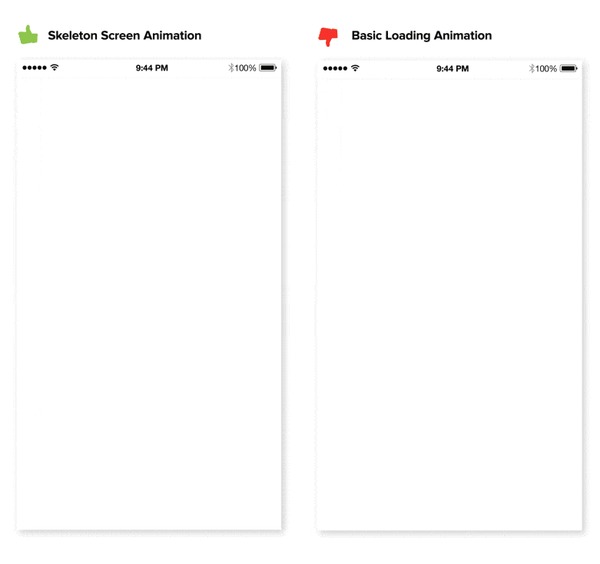
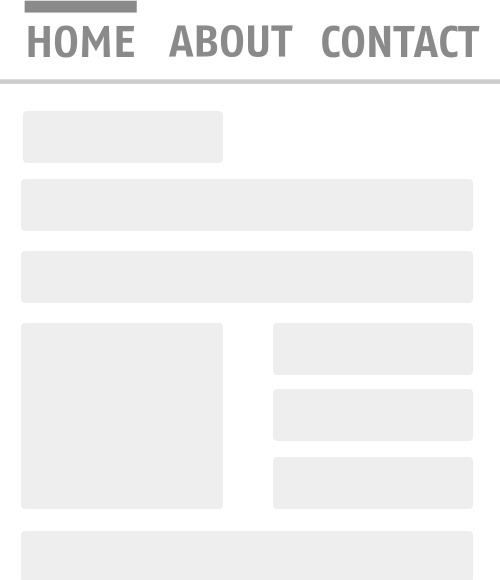
Не заставляйте пользователя сомневаться в работоспости интерфейса. Нажал поиск и ждет пока загрузится контент. А тем временем страница несколько секунд белая, пустая. И не понятно то ли ничего не найдено, то ли сломалось. Хоть какой-то прелоадер нужен.
Мысль 6
Многие считают, что свое дело — это круто, легко, сразу прибыльно и т.п. Так вот: это не так. Это невероятно тяжелый труд по сравнению с тем, что происходило при работе в офисе в качестве наемного сотрудника. По крайней мере год или два это довольно-таки тяжело. Особенно без стартового капитала и если это первое свое дело. Поначалу это может быть куда менее прибыльно, чем работа наемником.
Очень важно за этот стартовый период не потерять запал.
А потом как-то все потихонечку встает на рельсы.
Мысль 7
При разработке мобильного приложения для меня важно его видеть от начала и до конца, важно соблюдать настроение пользователя, его видение на протяжении всего сеанса использования приложения.
Поэтому частенько, когда вся структура и схемы интерфейса мобильного приложения готовы, я начинаю отрисовку экранов с Splash screen (или с другого экрана, который увидит пользователь при первом запуске). Именно отсюда задается весь тон приложения, первое впечатление. А дальше стараюсь его поддерживать на протяжении всех оставшихся экранов: просто иду дальше по структуре.
Мысль 8
Не разрабатывайте интерфейс сначала под iPhone 6 и 6+. Доля iPhone 5, 5S и 5C все еще очень велика. Рассчитывайте сначала на те дисплеи, что поменьше, чтобы все уместить и чтобы без проблем вся информация на экране считывалась и нажималась.
А адаптировать под большие экраны будет куда проще и быстрее, чем информацию с больших экранов уместить на маленьких.
Если кто сталкивался с понятием «mobile first», то здесь похожий случай :)
Мысль 9
В какой бы отрасли вы не предоставляли свои услуги, никогда не бойтесь говорить клиенту, что он не прав. Вы — эксперт. Вас за этим и нанимали, из-за ваших знаний к вам и обращались. Вот из-за этой боязни в огромной доле услуг и выпускаемых продуктов страдает качество.
Мысль 10
У тех, кто только недавно начал заниматься интерфейсом мобильных приложений или сайтов для мобильных устройств, частенько встречается одна и та же большая проблема: они смотрят на результат на экране компьютера, а не на том устройстве, для которого предназначен этот интерфейс.
Возьмем для примера адаптивную верстку сайта.
У меня во время такой работы на столе лежат 3 устройства: iPhone, iPad и телефон Android (у всех троих ощутимо разные размеры экрана).
Как только появилось обновление верстки, беру каждое устройство, смотрю на нем, не забываю про альбомный вид (повернуть экран).
Многие скажут, что можно просто уменьшить ширину браузера и посмотреть как что меняется. Таким образом можно посмотреть только на вид. А вот удобно ли пользоваться таким сайтом с помощью одной руки и одного большого пальца этой руки или с помощью двух рук, одна из которых держит устройство, а вторая скролит и тапает — этого уже нельзя сказать без самого устройства.
Та же проблема встречается и при работе над интерфейсом мобильного приложения. Частенько вижу мелкие шрифты, микрокнопки, по которым нужно еще хорошенько прицелиться, чтобы попасть.
Как только начинаешь свою работу смотреть там, где она действительно будет жить, решается огромное количество сомнений и разногласий: какой шрифт выбрать, какой размер кнопки, яркость интерфейса в солнечную погоду, контраст.
Мысль 11
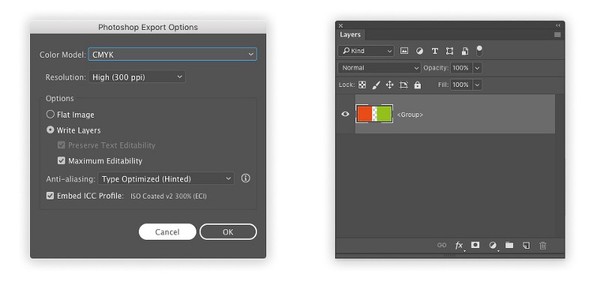
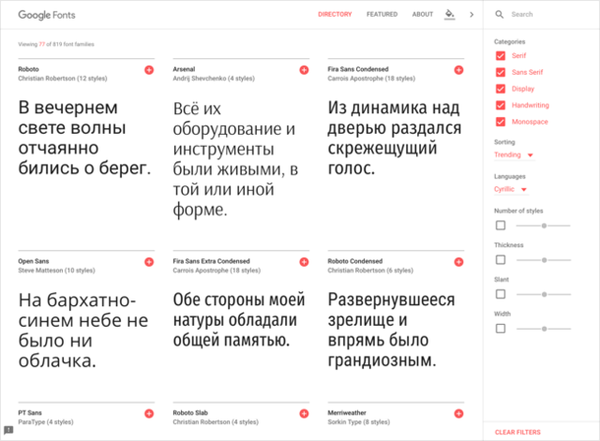
Не доверяйте Photoshop в вопросе отображения шрифтов.
При работе над дизайном сайта, ни один из встроенных режимов сглаживания шрифта не отразит реальной картины — той, которую вы увидите в браузере. Даже не так давно появившиеся режимы Mac и Mac LCD (это для версии под OS X) не покажут, как действительно будет смотреться текст на страничке.
Все работы со шрифтом в макете могут иметь только примерочный характер. Основная же работа начинается на этапе верстки сайта. Именно тогда можно проверить как он будет смотреться не просто в разных операционных системах, но и в разных браузерах (да, бывает так, что разные браузеры рендерят шрифты по-разному).
Иногда и до верстки появляется необходимость оценить шрифт. Я для таких целей верстаю простенькую страничку, где вбиваю рыбный текст разного размера. Занимает несколько минут, а результат получается ценный.
Когда работаете над дизайном сайта, проверяйте как будет выглядеть шрифт в браузере, а не в Photoshop. Именно в браузере все-таки его будут смотреть :)
Мысль 12
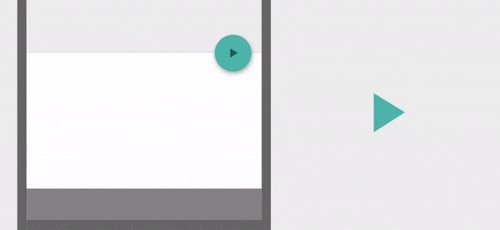
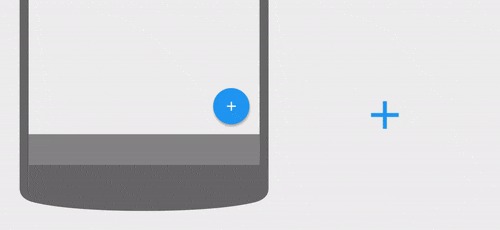
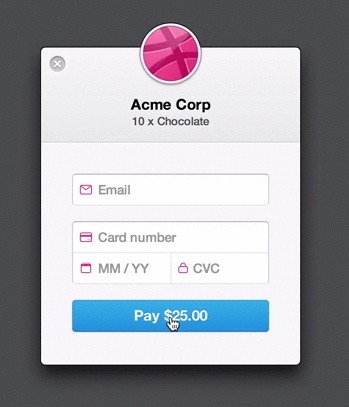
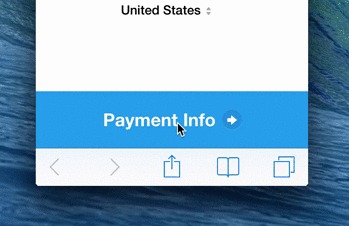
Когда работаю над анимацией приложения, то в After Effect создаю Composition длинной не более 2 секунд (ну, ладно, иногда не более 3 секунд). Это помогает сделать короткую не затянутую анимацию, что будет только плюсом при использовании приложения. Так же этого хватает для небольшой задержки перед началом анимации и после ее окончания.
Мысль 13
Частенько при разработке интерфейса (какой-либо сложной системы или простенького сайта) клиент просит оформить все сопутствующие теги: QUOTE, UL, OL, P, H1, H2, H3 и прочее. Вот об этих H и пойдет речь.
Как обычно просят: «Нужно оформление H1, H2, H3, H4, H5, H6». Просят все эти заголовки ввиду того, что просто не знают, что на самом деле нужно и что пригодится. Вот в этот момент у вас появляется власть повлиять на то, как будет выглядеть будущий контент в интерфейсе, который вы разрабатываете.
Уже давно не секрет, что большое разнообразие форматирования текста только затрудняет восприятие контента. Многие мэтры типографии предлагают ограничиться 2 или 3 заголовками (в Vignelli Canon предлагается использовать 3). Хоть это и ограничит возможности в оформлении текста, но это позволит больше сосредоточиться на самом контенте, от чего выиграют все. Его прийдется сделать таким, чтобы не было каких-либо сложных структур в пределах одной страницы.
Попробуйте выяснить зачем клиенту все это разнообразие и объясните ему, почему лучше ограничиться меньшим количеством способов оформления. В итоге получится контент с простой структурой, минимумом оформления. Текст получится легко воспринимаемым не только в ваших макетах, но и в живом сайте, который будет жить и дальше без вашего присмотра.
Мысль 14
Если вы готовите анимацию интерфейса приложения в After Effects, то обязательно делайте это для максимально возможного разрешения экрана.
Допустим, вы рисовали интерфейс приложения под iOS на примере экрана iPhone 5 (это до сих пор самое популярное разрешение среди iOS устройств). Далее со всем этим материалом вы переходите в After Effects. Готовите анимацию. Утверждаете ее. А потом оказывается, что еще есть и экраны iPhone 6, где уже не 2x, а 3x. И тут вам приходится переделывать проект.
В Photoshop перейти из 2x в 3x очень просто: достаточно изменить значение dpi, скажем, с 144 до 216 (при условии, что все элементы на экране либо векторные, либо в Smart Object с огромным внутренним запасом). Так вот в After Effects это сделать совсем не так же просто.
Делайте анимацию для больших разрешений: минимум для максимального разрешения экрана устройства. А лучше — для в два и более раз большего максимального разрешения экрана устройства.
Мысль 15
У меня есть один критерий проверки работы перед отправкой клиенту… Даже не критерий, а условие: подождать следующего утра.
Если утром, днем или вечером работа завершилась и можно отправлять, то лучше взять паузу до следующего утра. Утром голова чистая, взгляд уже не такой замыленный, потому что был перерыв. Частенько такой подход спасал. Бывает вечером под конец рабочего дня, когда мозг уже не мозг, думаешь, что вот оно, круто сделано! А утром смотришь и хвалишь богов, что не отправил. Буквально пару штрихов — и результат стал гораздо лучше.
Но, к сожалению, далеко не на каждом проекте есть столько времени, чтобы брать время до утра перед каждой отправкой.
Источник: designpub.ru