Оцените начинающего веб-дизайнера №3
Чуть меньше месяца назад делал пост о результатах ( http://pikabu.ru/story/otsenite_nachinayushchego_vebdizayner... ). Сейчас я прохожу, осталось чуть-чуть, один "челлендж" по веб-дизайну.
Где надо ежедневно делать задание которые присылают, а на второй день доработка задания первого дня. Итак 21 день. 24 марта конец.Если не отправляешь результат до 4:00 МСК, то вылетаешь.
Стоит это около 1990р. Не буду говорить что это, чтобы рекламы не было. + что твои работы разбирают люди, которые разбираются в веб дизайне и каждый день видео с разборами работ.
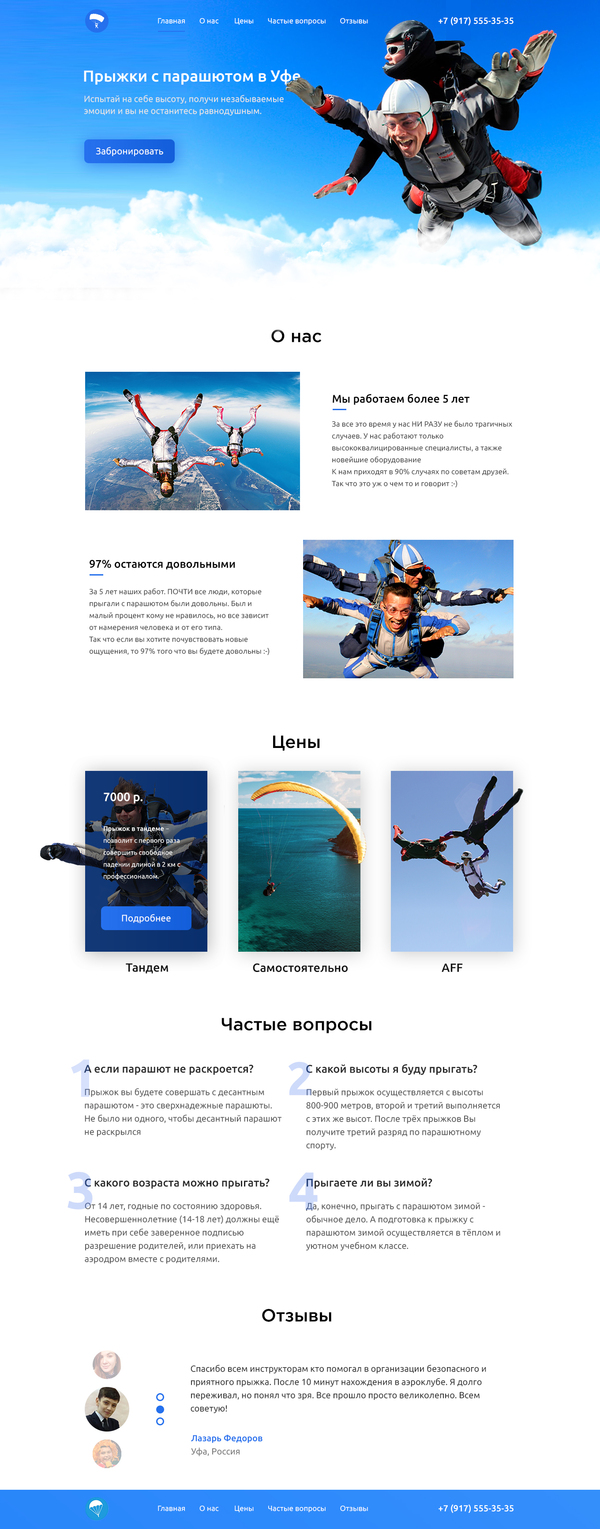
Вот такой вот результат. Там не дают теории, а сразу все на практике. Мне нравится, но в основном делаются моб.приложения, но иногда и сайты и вот один из них :-)



Как и с прошлым макетом, не могу промолчать, и опять будет разбор с точки зрения верстальщика.
Первый экран. Плохо то, что рука мужика поверх текста. На первый взгляд, если посмотреть на "послойное" строение блока, будет примерно так: ниже всего синий фон с облачками, поверх него текст, поверх него мужик. НО! Колени мужика находятся ПОД облачками. То есть, элемент с самого верхнего слоя должен находиться над вторым, но под первым! Парадокс, сцуко! И начинаются танцы с бубном. Можно единой картинкой сохранить облака и мужика, а фон залить градиентом. Но опять же, встречаются доебистые дизайнеры и заказчики, которые начинают спрашивать, почему фон выглядит не так, как в макете. В итоге, во избежание, получаем два здоровых фоновых изображения - отдельно тупо голубое небо и все остальное (если вообще получаем, потому что дизайнеры же любят это все лепить не в разных независимых слоях, а в куче каких-нибудь масок для одного слоя, которые фиг сохранишь). Причем, если бы этот фон был единой картинкой, можно было бы сохранить его в jpg, а тут облачного мужика придется сохранять в png, который будет весить раза в 3 больше.
В общем, либо мужик должен быть над облаками (или вообще как-то независимо от них, меньше размером, например), либо под текстом.
Блок с ценами. То же, что и в прошлом макете с иконами - вместо того, чтобы разместить все по сетке, слева вываливается рука, справа - нога и еще парашют по центру. Чувак, вот просто поверь: пока ты еще начинающий дизайнер, забудь эту фишку, вываливать одну картинку за границу другой, чтобы в каждом макете каждый верстальщик не портил тебе карму своим проклятием. Да, когда ты нарисуешь до чертика макетов и сможешь объективно понять, зачем ты это делаешь, и что без этого не обойтись для донесения замысла - пожалуйста, делай. Но если ты сейчас, с самого начала возьмешь это себе за правило, за "фишку", это будет плохо, очень и очень плохо. Чем именно - посмотри ветку нашего спора с еще одним верстальщиком в твоем прошлом макете.
Отзывы. Оооо... Пошли мои любимые игры с карусельками. Сначала немного мыслей из головы: судя по цене, заказчик из очень низкой ценовой категории. Ну, такие, которым нужно все за 500 рублей. И вот поверь, он не найдет за 500 рублей верстальщика, который помимо верстки напишет тебе уникальную новую вертикальную карусель именно с таким функционалом - и чтобы листалось, и чтобы превьюшки были, и чтобы они делались именно так. Да, это возможно на каких-то крупных (или минимум, средних), уникальных проектах, где клиент готов оплатить (условно) день-два работы над одним только слайдером - тут уж сколько угодно фантазируйте. Но не на макете "все по 500 за 3 часа", пожалуйста!
Поэтому, пока ты начинающий дизайнер и делаешь простые, дешевые макеты, запоминай как отче наш принцип работы с дизайном каруселей: загуглить имеющиеся плагины, посмотреть, насколько они старые (читай, насколько они рабочие), ПОСМОТРЕТЬ, НАСКОЛЬКО ОНИ БЕСПЛАТНЫЕ!!!, заскринить, застилизовать и в сопроводительной информации написать, что именно ты брал за основу. Если просто нашел пример на каком-то сайте - посмотреть, насколько он старый, и дать на него ссылку.
Вообще, могу привести пример лично моих каруселей, которые используются и многими моими знакомыми верстальщиками (совместимы с последними версиями jquery, регулярно поддерживаются и обезглючиваются)
http://fotorama.io/
https://owlcarousel2.github.io/OwlCarousel2/demos/demos.html
очень похожая на предыдущую http://bxslider.com/examples , в отличии от нее умеет вертикально, но без бубна не умеет адаптироваться под контент разной высоты.
http://kenwheeler.github.io/slick/ - вроде тоже умеет вертикально, судя по настройкам, но в демках нет
Креативные, те, что иногда присылают дизайнеры в качестве примеров "как надо сделать"
http://www.jssor.com/demos/
http://wowslider.com/demo.html
А вообще - да, макет делался по наитию, а не по сетке. Я бы такой макет от заказчика развернул бы назад на доработку. Или уведомил бы: нет сетки - не будет адаптива.
Как верстальщик смею заметить, что в блоке "цены" блок "тандем" вылазит из сетки.
Даю очень хороший и проверенный совет: берешь дизайн сайта... любой, но который тебе очень нравится. Ты просто должен его увидеть и подумать: "бл#ть, хочу такой же уровень!". И хреначишь такой же!!!! И так раз 10! После этого смотришь на этот диз, понимаешь, как страшно жить в нашем бренном мире и переделываешь до тех пор, пока самому не понравится)
P.s. никто не будет платить серьезных денег за "а ладно пох на шрифт", "да тут и так пойдет" и т.д. Делай до тех пор, пока сам не будешь в восторге от своих работ!)
P.s. старайся работать без теней)