Как я JavaScript учить начал
Просто начал и все. Без всяких размышлений о великом будущем своем, как погромиста, без особых фантазий на тему, что теперь точно смогу написать BolgenOS. Я даже не совсем понимаю, зачем я учу JavaScript.
Последний раз я был быдлокодером в школе, где нас учили писать на... BASIC. В 2001 году, Карл! В то время, как почти везде уже учили Pascal. Потом я пытался писать на Delphi, но кроме генератора заданного количества случайных чисел в заданном интервале ничего написать не смог (нужно было для дипломной работы).
Потом было по чуть-чуть MAXScript и MEL (исключительно в объеме «мне тут нужна своя кнопка для создания шарика»). В общем, ничего, кроме «Hello, World!» на подавляющем большинстве языков программирования я ничего никогда не писал и не напишу (и то лишь потому, что «Hello, World!» учат писать на первых страницах любого учебника).
А JavaScript мне не нужен особо. Ни в прикладных моментах (для себя мне на нем писать нечего), ни в глобальных. Но уже недели полторы я читаю про него все, что можно, в том числе и MDN. Выходит около часа в день на это дело. Немного пока, но тут, как пойдет.
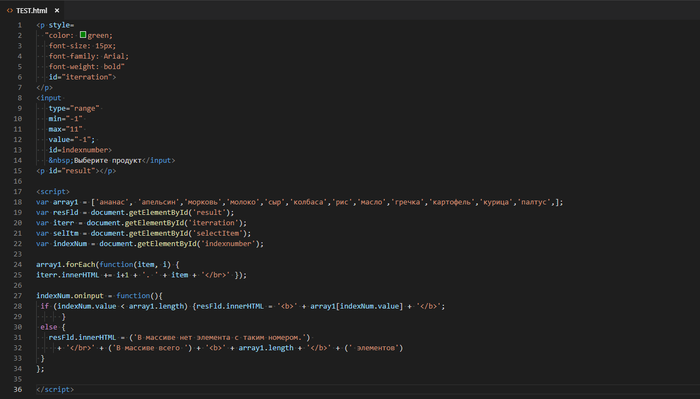
Вчера я начал разбираться с массивами и в конце своего часа накидал вот такой скрипт:
Без повторения примеров и уроков. Просто было интересно, получится ли. Все заработало и закрутилось, как было нужно.
Да, я знаю, что в ES6 все будет выглядеть иначе и много, где я вижу рекомендации начинать уже учиться сразу на этом стандарте, но прежний мне понятнее. Пока я даже не быдлокодер. И делюсь, собственно, даже не самим скриптом, а тем, что у меня что-то получилось написать после, де-факто, 17 лет отсутствия всяких опытов с программированием.