Как я JavaScript учить начал
Просто начал и все. Без всяких размышлений о великом будущем своем, как погромиста, без особых фантазий на тему, что теперь точно смогу написать BolgenOS. Я даже не совсем понимаю, зачем я учу JavaScript.
Последний раз я был быдлокодером в школе, где нас учили писать на... BASIC. В 2001 году, Карл! В то время, как почти везде уже учили Pascal. Потом я пытался писать на Delphi, но кроме генератора заданного количества случайных чисел в заданном интервале ничего написать не смог (нужно было для дипломной работы).
Потом было по чуть-чуть MAXScript и MEL (исключительно в объеме «мне тут нужна своя кнопка для создания шарика»). В общем, ничего, кроме «Hello, World!» на подавляющем большинстве языков программирования я ничего никогда не писал и не напишу (и то лишь потому, что «Hello, World!» учат писать на первых страницах любого учебника).
А JavaScript мне не нужен особо. Ни в прикладных моментах (для себя мне на нем писать нечего), ни в глобальных. Но уже недели полторы я читаю про него все, что можно, в том числе и MDN. Выходит около часа в день на это дело. Немного пока, но тут, как пойдет.
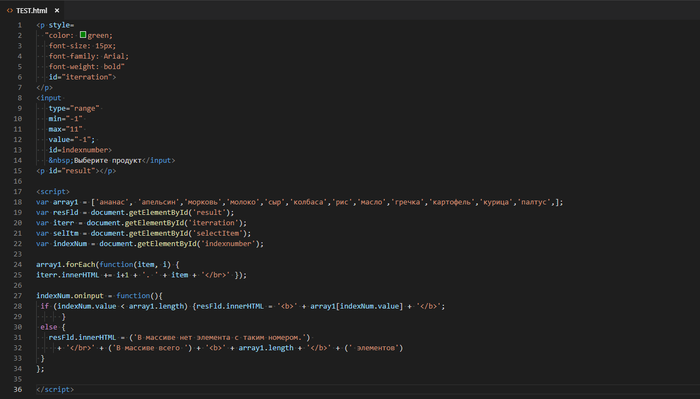
Вчера я начал разбираться с массивами и в конце своего часа накидал вот такой скрипт:
Без повторения примеров и уроков. Просто было интересно, получится ли. Все заработало и закрутилось, как было нужно.
Да, я знаю, что в ES6 все будет выглядеть иначе и много, где я вижу рекомендации начинать уже учиться сразу на этом стандарте, но прежний мне понятнее. Пока я даже не быдлокодер. И делюсь, собственно, даже не самим скриптом, а тем, что у меня что-то получилось написать после, де-факто, 17 лет отсутствия всяких опытов с программированием.


Ученье свет! Учиться, учиться и еще раз учиться! Молодец! Уважаю. Сам просидел до тридцати, а потом пошел и получил второе высшее. Честно, даже не понял зачем. Но потом во время учебы я понял, что учиться это благо, без напряжения мозга тупеешь и деградируешь.
Это все и правда здорово, и рвение похвально, но если это для вас именно хобби, и вы пока не планируете вкатываться даже джуном в коммерческую разработку, то попробуйте найти для себя интересную идею. И не надо никаких BolgenOS. Пробегитесь по форумам или, например, по реддиту на r/javascript - там часто выкладывают всякие мелкие, но интересные проекты. Возможно, что-то из этого вас вдохновит на написание чего-то подобного. Нужно всегда стараться преодолевать себя. Может вам станет интересно написать, не знаю... или какой-то интересный интерактивный элемент, или некую структуру данных, или маленький 3д движок на вебгл, или мини нейронную сеть, или еще что-то, ограниченное вашей фантазией. В процессе сложного проекта перед вам будет всплывать масса более мелких, что научит и чистоте кода, дабы поддержать его читабильным, и алгоритмам, и ньюансам языка и тд. Важно, чтобы задача была вам интересна. Это так же позволит вам найти наиболее успешное направление своего развития. Удачи.
Пс. ES6+ не принебрегайте вот прямо совсем. И бога ради, не используйте суммирование строк через "+" сверх меры: строки иммутабильны и хранятся в памяти каждая отдельно., т.е, грубо говоря, str1+str2 будет занимать памяти sizeof(str1)+sizeof(str2)+sizeof(str1+str2). Дабы не зависить от милости оптимизатора, используйте строковые литералы и Array.prototype.concat/join. В вашем случае, например, лучше:
iterr.innerHTML=array1.map((item,i)=>`${i+1}.${item}</br>`).join("");
Это также избавляет вас от замыкания.
Ну и далее сами попробуйте порефакторить.
Найди задачник по программированию для студентов и прорешивай на любом языке. Не вижу смысла учить язык конкретный пока не будет базы именно программирования и алгоритмизации.
Потом уже изучай язык/языки которые по нраву.
Прям как у меня исотрия) зайди на CodeAcademy, там есть отличные бесплатные и платные курсу, которые в разы дешевле и качественнее российских аналогов, и да, сайт полностью на английском, но материал они обхямняют так, что могут обезьяны научить кодить) успехов)