Привет, пикабу. На днях я решил освоить и разузнать, что такое ui/ux дизайнер, что входит в его обязанности, возможно-ли найти работу без опыта и должного образования и насколько сложно вот это вот все? Своим продвижением я планирую делиться с вами - в виде блога.
И так, разберемся что же означает UI/UX дизайн простыми словами.
UX - это User Experience (в переводе "опыт пользователя"). Т.е. это опыт, который пользователь получает при использовании нашего интерфейса. Удалось-ли ему найти необходимую задачу и как просто или быстро он это сделал.
UI - это User Interface (в переводе "пользовательский интерфейс"). Это именно то, что мы привыкли называть дизайном - как выглядит интерфейс, какие цвета используются и насколько читабельный текст.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть.
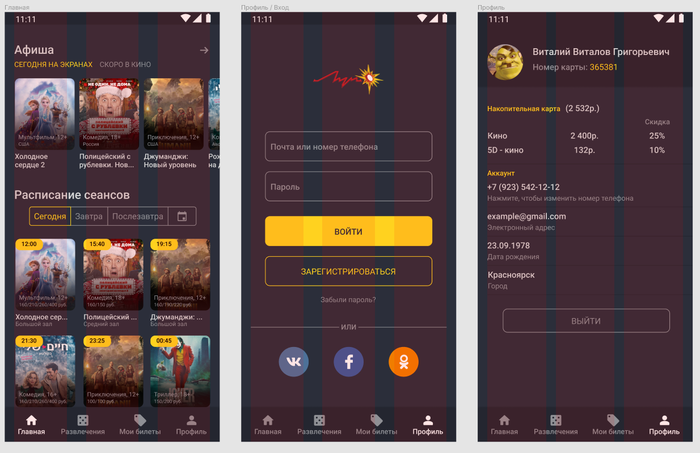
Для себя я отметил, что больше всего меня привлекают интерфейсы для мобильных устройств, поэтому основной упор будет именно на них.
В водной части не будет практики, ведь для начала нужны хоть какие-то основы.
Мне уже известно, что интерфейс должен быть интуитивно понятен для обычного пользователя, без всяких инструкций. Не должно быть лишней информации и проектировать его стоит опираясь на задачах пользователя, т.е. определить для каких целей он заходит в приложение и свести его шаги к минимальному значению.
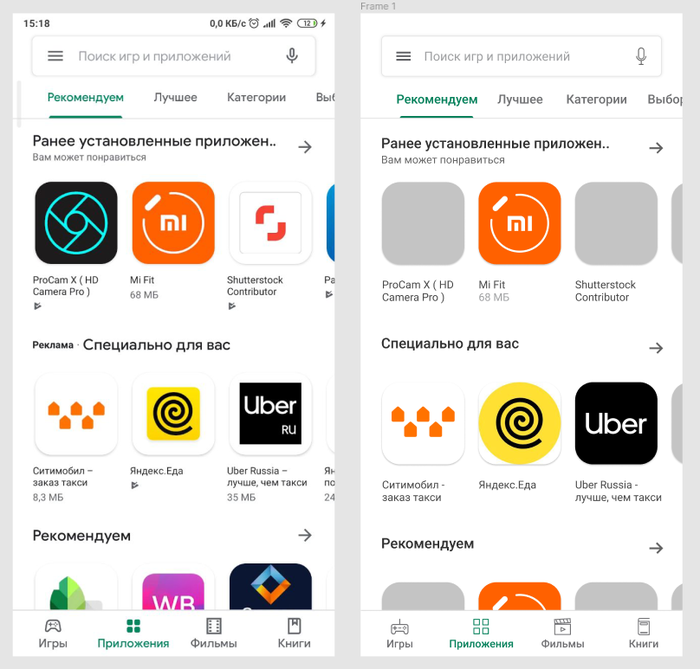
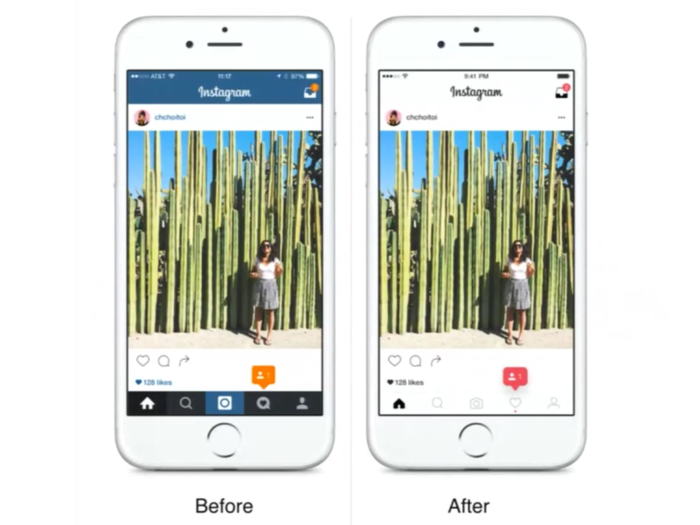
Давайте анализировать. Чтобы показать, какую важную роль играет дизайн, для примера я решил взять всеми известный инстаграм. (сори за качество картинки, лучше не нашел).
Казалось бы, обычные рамки, но изменив цвет на фоновый, они перестают выбиваться из общего вида и основной взгляд теперь падает на контент пользователя.
Дальше я начал всматриваться в дизайнерские решения приложений, установленных на моем телефоне, и решил сравнить два из них, связанные между собой общей тематикой - едой.
Яндекс.Еда и Delivery Club.(Не реклама).
Начнем с Яндекс.
Минимальный набор блоков, сверху ввод адреса, левее меню-бутерброд(да-да, именно так оно и называется), ниже можно выбрать вид еды и еще ниже блоки с информацией о ресторанах. На первый взгляд все очень просто и понятно.
Давайте сравним его с Деливери. На первый взгляд интерфейс достаточно схожий.
Не сложно определить, что поле для ввода адреса у Яндекса вызывает большее внимание, за счет яркого желтого блока, но так-ли оно необходимо? Идем дальше и видим, что меню с вкладками у Деливери расположено в нижней части экрана и оно статично, но при этом информацию о ресторанах оно не закрывает и ее не меньше, чем в Яндексе. И чтобы открыть личные данные мы делаем всего один тап по значку, в Яндексе же необходимо сначала открыть меню-бутер и затем данные - 2 тапа, да и расположение сверху, что не очень удобно.
Как по мне интерфейс Деливери оказался интуитивно понятнее и проще.
В следующей части я разберу, какой софт больше подходит под данную профессию и попробую его освоить. Заранее извиняюсь за плохое изложение своих мыслей, буду работать над этим. Пишите, чего бы вам хотелось узнать по больше. Или можете дать какой-нибудь совет.
Некоторая часть информации была взята со статьи https://habr.com/ru/post/321312/