Децентрализованный музыкальный проигрыватель
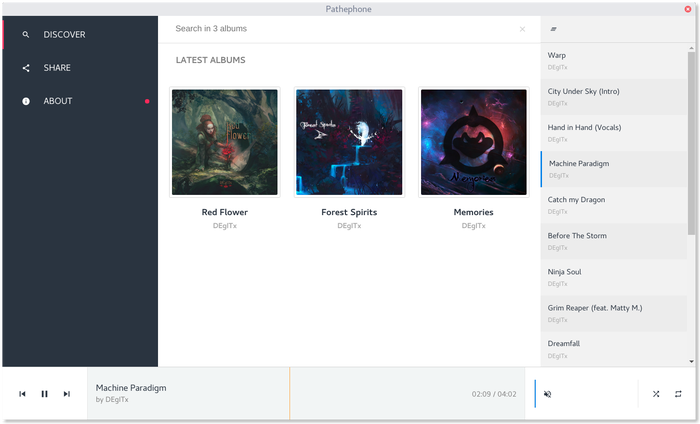
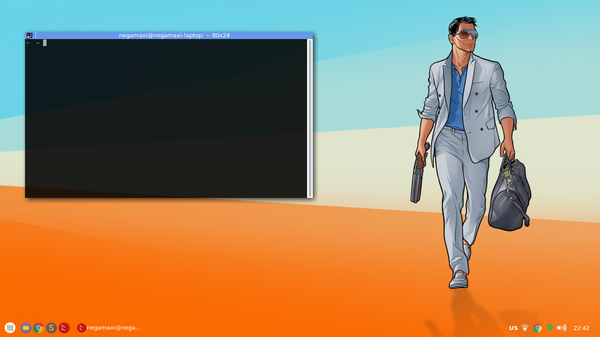
Всем привет. Хочу рассказать о проекте, над которым работаю в свободное время. Назвал я его «Патефон» и это полностью децентрализованный, распределённый, безсерверный, p2p музыкальный проигрыватель. Вот так выглядит актуальная версия программы:
Обмен альбомами происходит напрямую между пользователями. Как только кто-то расшаривает альбом, приложение тут же начинает рассылать его остальным участникам сети. При этом рассылается не сама музыка, а только её метаинформация: название альбома / артиста, треклист, уникальные хэш-суммы обложек и аудио-файлов.
Сами файлы композиций будут скачаны только в том случае, если вы добавите соответствующие треки в плейлист. Таким образом каждый участник сети хранит и раздаёт только ту музыку, которую слушает сам. При этом доступность и скорость скачивания музыки напрямую зависит от количества раздающих её пользователей (как в торрентах).
P2P-системы известны своей устойчивостью к цензуре, блокировкам и региональным ограничениям. «Патефон» не исключение, поэтому будет работать хоть за Великим Китайским Фаерволом, хоть в КНДР, хоть на Марсе (наверное, не проверял).
Кроме того, если пользователю отключат интернет, он всё ещё сможет пользоваться приложением в своей домашней сети чтобы, например, слушать на ноутбуке музыку, расшаренную со стационарного PC.
Всё описанное выше доступно в актуальной версии приложения. Дальше я расскажу о запланированных нововведениях.
«Отложенный поиск» даст возможность создавать поисковые запросы, которые будут работать в фоне до тех пор, пока не появятся необходимые результаты. Как только это случится, пользователь получит уведомление и сможет незамедлительно приступить к прослушиванию. Пригодится для случаев, когда интересующий пользователся альбом ещё не вышел а пропустить не хочется.
Персональная фонотека - ещё одна из первостепенных задач. Пользователь сможет формировать коллекцию любимых альбомов. Такие альбомы будут загружаться на устройство пользователя в обязательном порядке и будут доступны для прослушивания в оффлайне. Также персональную фонотеку можно будет синхронизировать между устройствами при помощи Google Drive.
Настоящая версия «Патефона» является десктопным приложением, что с одной стороны обеспечивает автономность, с другой - не совсем удобно из-за необходимости установки и обновления программы вручную. По этой причине в планах разработать веб-версию проигрывателя с поддержкой мобильных устройств.
Кроме того, есть планы на «безголовую» версию приложения, которую можно будет запустить на домашнем медиасервере и подключаться к ней с остальных устройств через браузер. Если вы пользуетесь Plex, то знаете, насколько это удобно.
А теперь о недостатках:
- Скорость скачивания и музыкальное разнообразие растёт вместе с количеством пользователей, поэтому на ранних этапах будут проблемы и с тем и с другим.
- Каждый раз, когда вы расшарите альбом, он будет скопирован в специальную папку. Таким образом на каждый гигабайт опубликованной музыки будет занят ещё один гигабайт. Но это не навсегда.
- «Патефон» не обеспечивает анонимности пользователя. Не составит большого труда посмотреть, что вы раздаёте, и «вычислить вас по IP».
- Приложение всё ещё на ранней стадии развития, так что если словите баг - не удивляйтесь а смело репортите issue на GitHub.
- - - - - - - - - - - - - - -
Вот и всё. Если проект вас заинтересовал, то добро пожаловать на:
Актуальные версии программы доступны как на сайте, так и на GitHub. Есть сборки для Mac, Linux и Windows.
- - - - - - - - - - - - - - -
Технические детали
«Патефон» использует современный протокол распределённого обмена данными IPFS («МежПланетарная Файловая Система»). Если вы смотрели «Кремниевую долину», то что-то очень похожее разрабатывают главные герои последние два сезона.
Само приложение написано на Electron.js — популярном кроссплатформенном фреймворке для создания десктопных приложений при помощи стандартных веб-технологий.
Спасибо за внимание! Отдельная благодарность @DEgITx за помощь в разработке и подготовке статьи к публикации.